Bootstrap Slider Menu
Introduction
Motion is among the most awesome thing-- it obtains our attention and keeps us evolved about for a while. For how long-- well all of it accordings to what's really moving-- if it is simply something great and appealing we watch it longer, in case it is actually boring and monotone-- well, generally there usually is the close tab button. So if you think you have some wonderful information out there and wish it provided in your pages the illustration slider is typically the one you initially consider. This component turned really so famous in the latest number of years so the net actually go drowned along with sliders-- simply browse around and you'll see practically every second webpage starts off with one. That is generally why newest web design flows requests reveal increasingly more designers are really striving to replace the sliders with some other expression indicates in order to incorporate a bit more style to their pages.
Maybe the golden true exists somewhere in between-- just like applying the slider element however not with the good old filling up the complete element area images however maybe some with opaque places to get them it as if a individual components and not the entire background of the slider moves-- the selection is fully up to you and without a doubt is various for every project.
At any rate-- the slider element continues to be the uncomplicated and most useful alternative if it comes down to incorporating some shifting images followed with highly effective text and ask to action buttons to your pages.
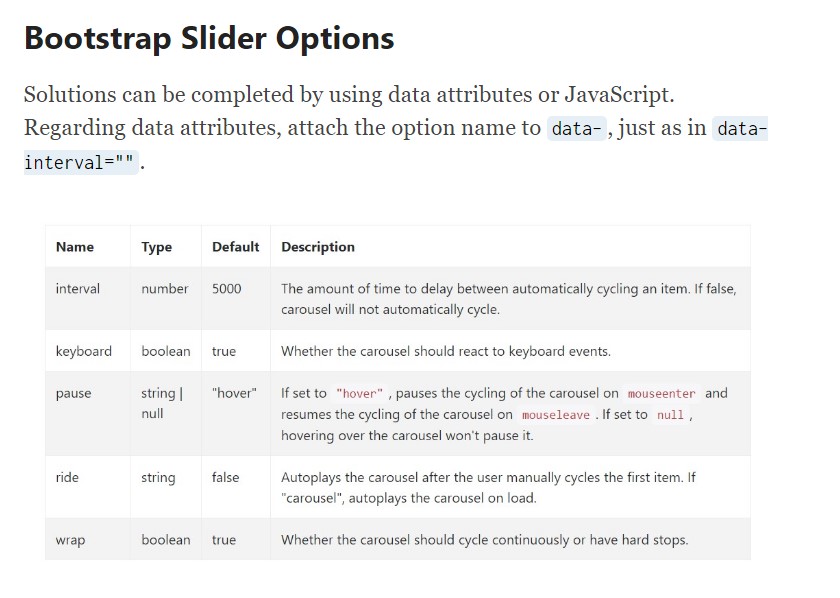
How you can use Bootstrap Slider Carousel:
The illustration slider is a component of the major Bootstrap 4 system and is entirely assisted by each the style sheet and the JavaScript files of the latest version of currently probably the most famous responsive framework around. Whenever we speaking about illustration sliders in Bootstrap we really deal with the element functioning as Carousel-- which is clearly the exact same thing just using a diverse name.
Producing a carousel component utilizing Bootstrap is quite simple-- all you require to do is follow a simple structure-- to begin cover the entire item inside a <div> along with the classes .carousel and .slide - the second one is optional defining the subtle sliding switch between the illustrations instead in case simply tense transforming them after a few seconds. You'll in addition have to appoint the data-ride = “carousel” to this in the event that you want it to auto play on web page load. The default timeout is 5s or 5000ms-- in case that is actually too fast or way too slowly for you-- adjust it by the data-interval=” ~ some value in milliseconds here ~ “ attribute assigned to the primary .carousel element. This should additionally have an unique id = “” attribute specified.
Carousel signs-- these are the small-sized components demonstrating you the position each and every pictures takes in the Bootstrap Slider Bar-- you can as well click on them to jump to a special appearance. For you to add indicators component generate an ordered list <ol> appointing it the .carousel-indicators class. The <li> components inside of it ought to possess couple of data- attributes selected like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Essential factor to take note here is the primary image from the ones we'll incorporate in just a moment has the index of 0 yet not 1 as if looked forward to.
Example
You have the ability to also include the indicators to the slide carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active component demanded
The .active class requires to be included in one of the slides. Otherwise, the slide carousel will definitely not be noticeable.
Images container-- this one particular is a standard <div> element together with the .carousel-inner class assigned to it. In this particular container we are able to begin placing the particular slides in <div> features everyone of them coming with the .carousel item class applied. This one is brand new for Bootstrap 4-- the old framework employed the .item class for this objective. Necessary detail to note here in addition to in the carousel signs is the first slide and indicator which either have to also be linked to one another additionally carry the .active class since they will be the ones being actually featured upon web page load.
Explanations
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Incorporate subtitles to your slides efficiently through the .carousel-caption feature within any .carousel-item. They can absolutely be effectively covered on smaller viewports, just as shown below, having extra display screen services. We hide all of them primarily by using .d-none and bring them back on medium-sized gadgets using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Ultimately within the basic .carousel element we have to additionally set some markup producing the arrows on the sides of the slider supporting the user to browse around the illustrations introduced. These along using the carousel signs are of course an option and may possibly be passed over.But when you choose to include such just what you'll really need is two <a> tags both carrying .carousel-control class and every one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed delegated. They must in addition have the href attribute directing to the basic carousel wrapper such as href= “~MyCarousel-ID“. It is definitely a great idea to also provide some sort of an icon in a <span> so the user actually can see them since so far they will appear as opaque elements over the Bootstrap Slider Css.
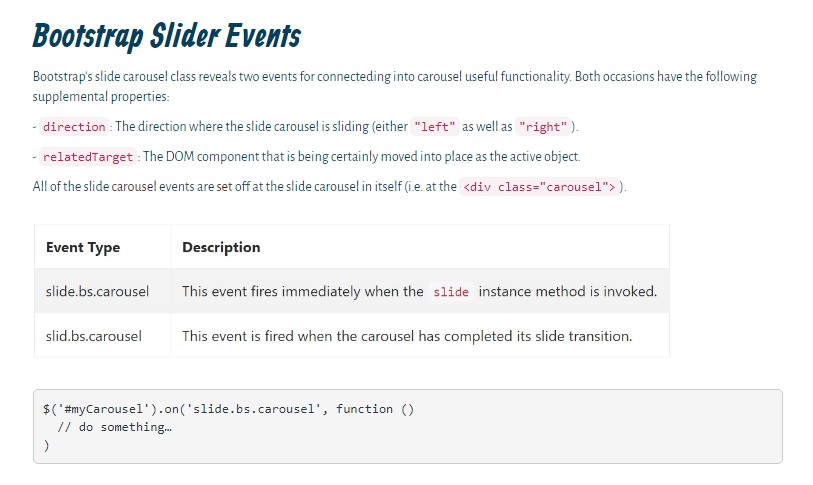
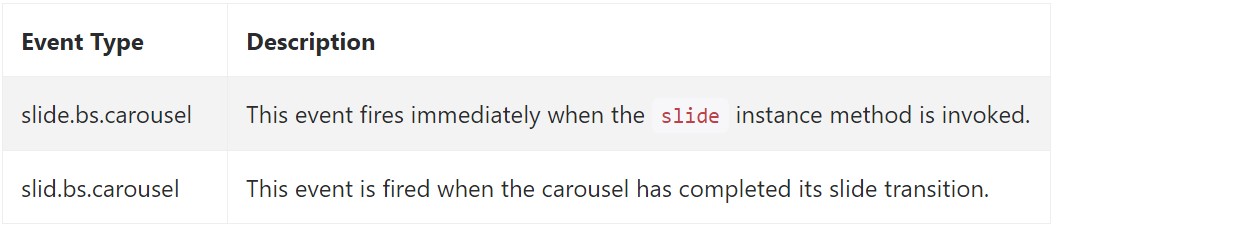
Events
Bootstrap's slide carousel class displays two activities for connecteding in carousel useful functionality. Both events have the following additional properties:
- direction: The direction where the slide carousel is sliding (either "left" or else "right").
- relatedTarget: The DOM component which is being certainly slid into location just as the active item.
Every one of slide carousel events are ejected at the slide carousel itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Primarily that is simply the system an illustration slider (or carousel) must have using the Bootstrap 4 system. Now everything you really need to do is consider several pleasing pictures and content to place within it.
Take a look at a couple of video short training relating to Bootstrap slider:
Related topics:
Bootstrap slider official information

Bootstrap slider article

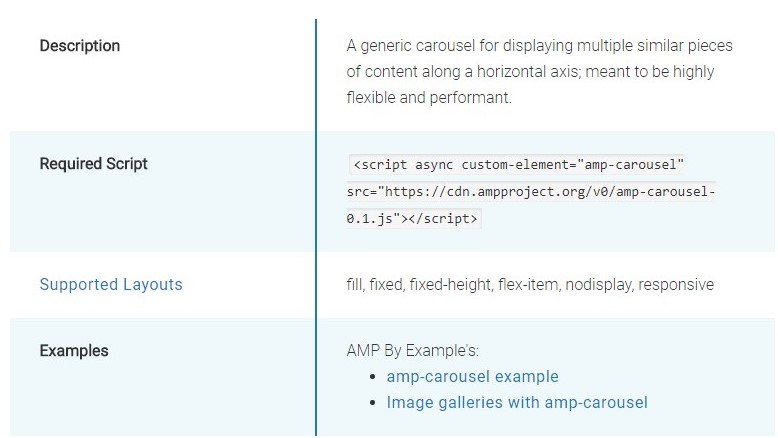
Let us view AMP project and AMP-carousel element

jQuery Bootstrap Slider Carousel
Responsive Bootstrap Image Slider Carousel
jQuery Bootstrap Slider with Video
Responsive Bootstrap Slider Examples
Bootstrap Slider with Options
Responsive Bootstrap Image Slider Slide
jQuery Bootstrap Slider Template
HTML Bootstrap Image Slider Slide