Bootstrap Switch Using
Intro
Each and every day| Every day} we pay almost equivalent time applying the Internet on our computers and mobile devices. We got so used to them so actually several typical concerns coming from the daily discussions get moved to the phone and obtain their responses as we go on speaking to one more real world individual-- just like it is going to rain today or else just what time the movie launches. So the mobile phones with the comfort of having a number of solutions in your pocket without doubt got a component of our life and in addition to this-- their system for giving easy touch navigating throughout the internet and regulating a variety of configurations on the device itself with similar to the real life things visual user interface just like the hardware switches designated switch controls.
These are really just traditional checkboxes under the hood however styling in a manner closer to a real life hardware makes it so much more intuitive and comfortable to work with given that there really could perhaps possibly be a man or woman not knowing precisely what the thick in a container implies but there is generally almost none which have never ever turned the light flipping up the Bootstrap Switch Form.
Exactly how to put into action the Bootstrap Switch Class:
Given that when anything goes verified to be operating in a sphere it frequently gets in addition transferred to a similar one, it is actually sort of natural from a while the need of implementing this kind of Bootstrap Switch Class visual appeal to the checkboxes in our standard HTML webpages at the same time-- of course in more or less limited situations whenever the entire design line goes along using this certain element.
Whenever it pertains to some of the most well-known system for designing mobile friendly website page-- its fourth edition that is still located in alpha release will perhaps include a few original classes and scripts for doing this job however as far as knowned this particular is yet in the to do listing. But there are simply some valuable third party plugins that can assist you understand this visual appeal readily. Also plenty of developers have provided their process like markup and designing good examples over the internet.
Over here we'll have a look at a 3rd party plugin incorporating basic style sheet and a script file which is quite customizable, easy to use and super importantly-- pretty correctly documented and its web page-- filled with obvious good example snippets you are able to utilize serving as a beginning place for being familiar with the plugin much better and afterwards-- achieving specifically precisely what you thought about for styling your form controls at the beginning. However just as always-- it is simply a take and give game-- just like the Bootstrap 4 framework in itself you'll have to pay time learning more about the thing, discovering its selections right before you finally make a decision of it is actually the one for you and how exactly to execute exactly what you require with its support.
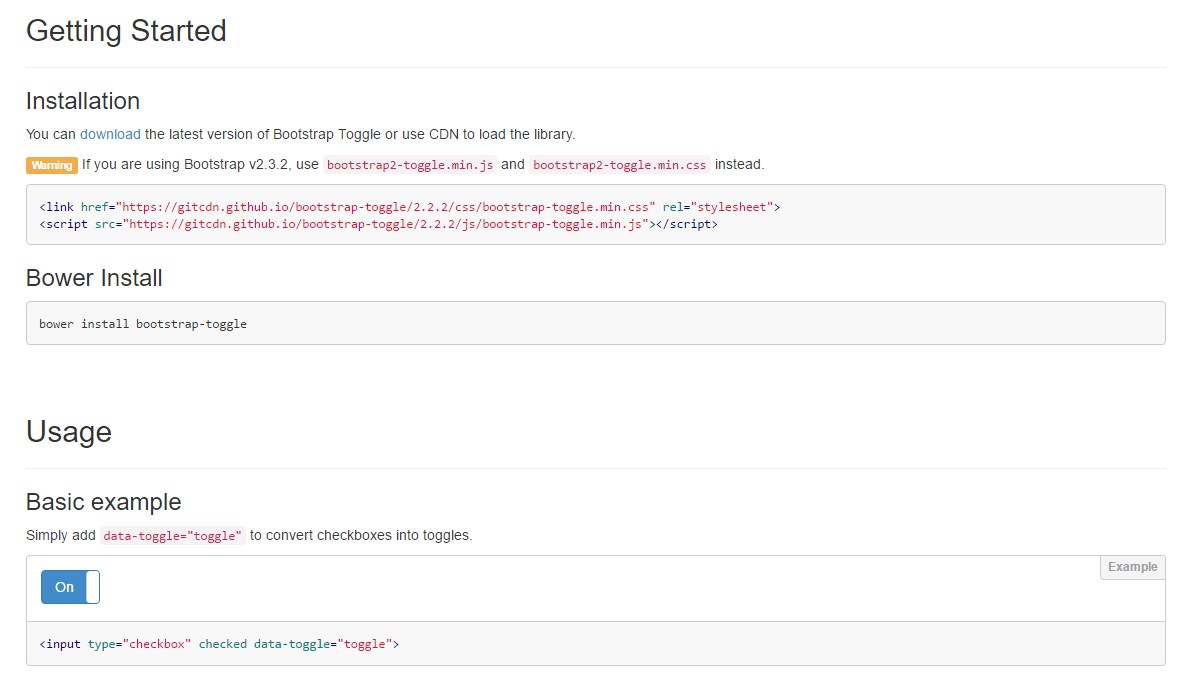
The plugin is named Bootstrap Toggle and go back form the very first editions of the Bootstrap framework expanding together with them so in the major webpage http://www.bootstraptoggle.com you will additionally discover several prehistory Bootstrap editions standards along with a download link to the styles heet and the script file needed for involving the plugin in your projects. These files are simply likewise held on GitHub's CDN so in case you select you are able to in addition utilize the CDN links which in turn are actually in addition given.
Toggle states provided by simply Bootstrap switches
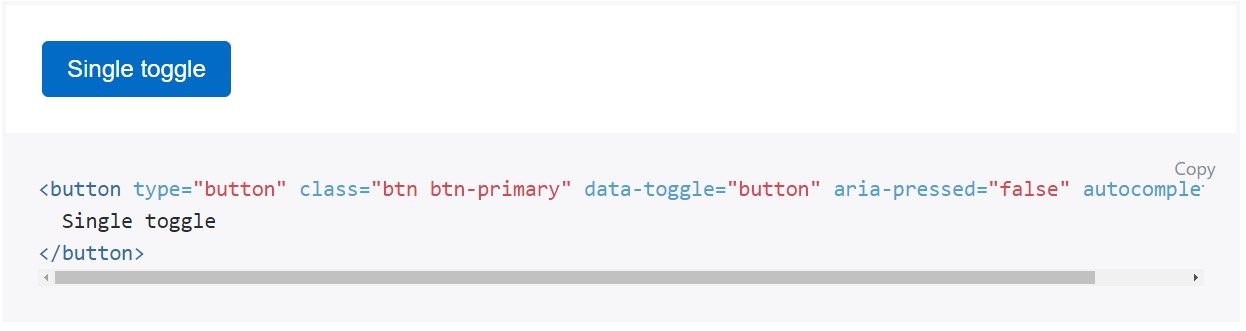
Incorporate data-toggle="button" to toggle a button's active form. In the case that you are actually pre-toggling a button, you ought to personally provide the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically it is definitely a great idea incorporating the style sheet link into your web pages # tag and the # - at the end of page's # to make them load simply just when the entire webpage has read and displayed.
Examine a couple of on-line video guide about Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

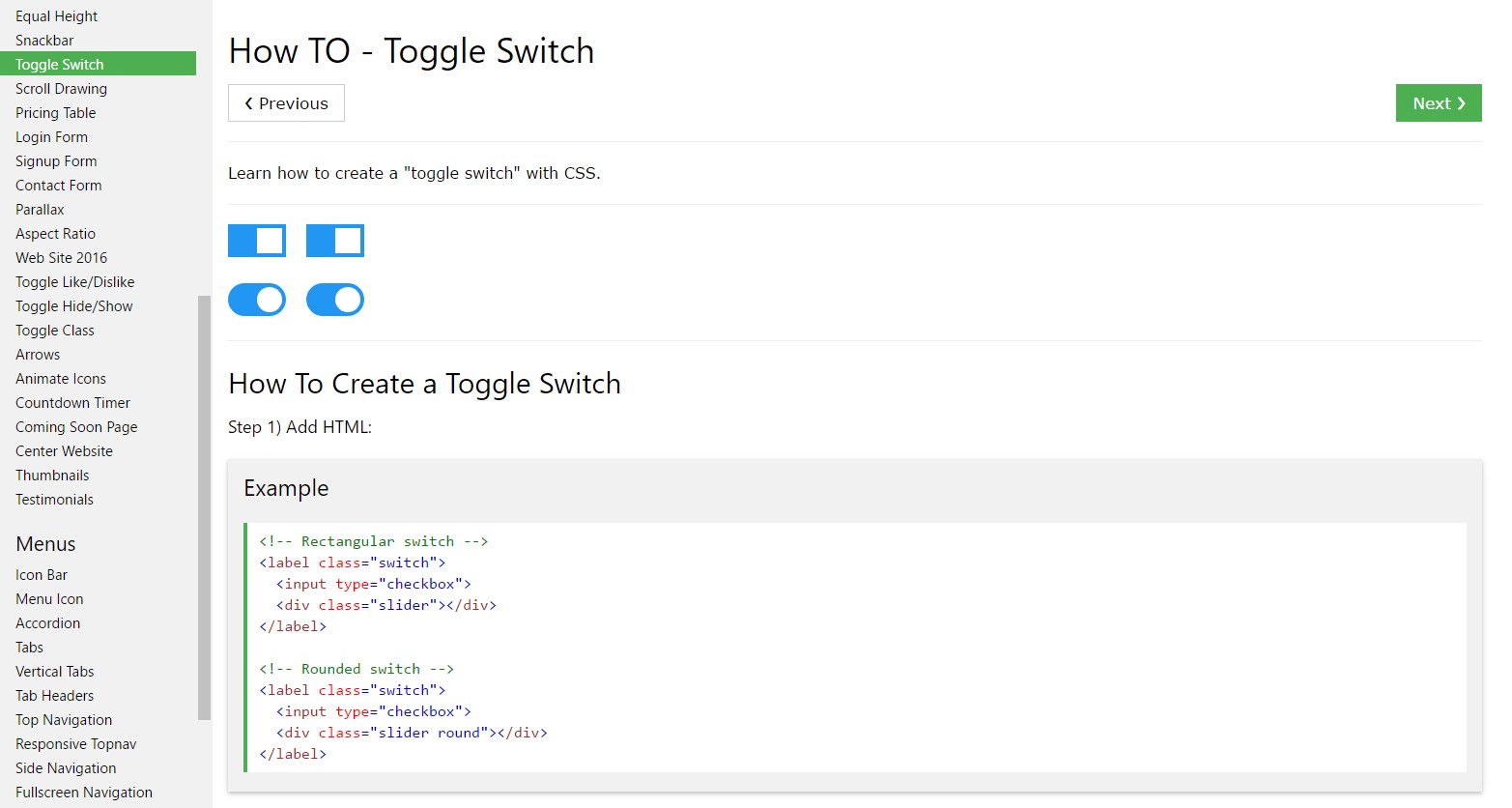
The best ways to generate Toggle Switch

Incorporating CSS toggle switch inside Bootstrap 4