Bootstrap Image Resize
Overview
Select your images in responsive attitude ( so that they not under any condition end up being larger than their parent elements) and provide light-weight formats to all of them-- all by means of classes.
Despite how impressive is the content present inside of our web pages without a doubt we need several as powerful images to back it up helping make the material truly shine. And due to the fact that we are definitely inside of the mobile devices era we in addition need to have those pictures working out as needed so as to exhibit absolute best at any screen size given that nobody likes pinching and panning around to be able to certainly find just what a Bootstrap Image Responsive stands up to show.
The gentlemans behind the Bootstrap framework are wonderfully conscious of that and coming from its beginning the most prominent responsive framework has been giving simple and powerful equipments for most ideal appearance as well as responsive activity of our image features. Listed here is exactly how it work out in the current version.
Differences and changes
Compared to its antecedent Bootstrap 3 the fourth edition utilizes the class .img-fluid as an alternative to .img-responsive just as it used to be. What this class represents is the Bootstrap Image Template is going to fill the entire width of its container scaling up or else downward correctly to take care of its proportions. So for beginners-- ensure you add in .img-fluid to your <div class="img"><img></div> elements if providing all of them in to Bootstrap 4 powered web pages.
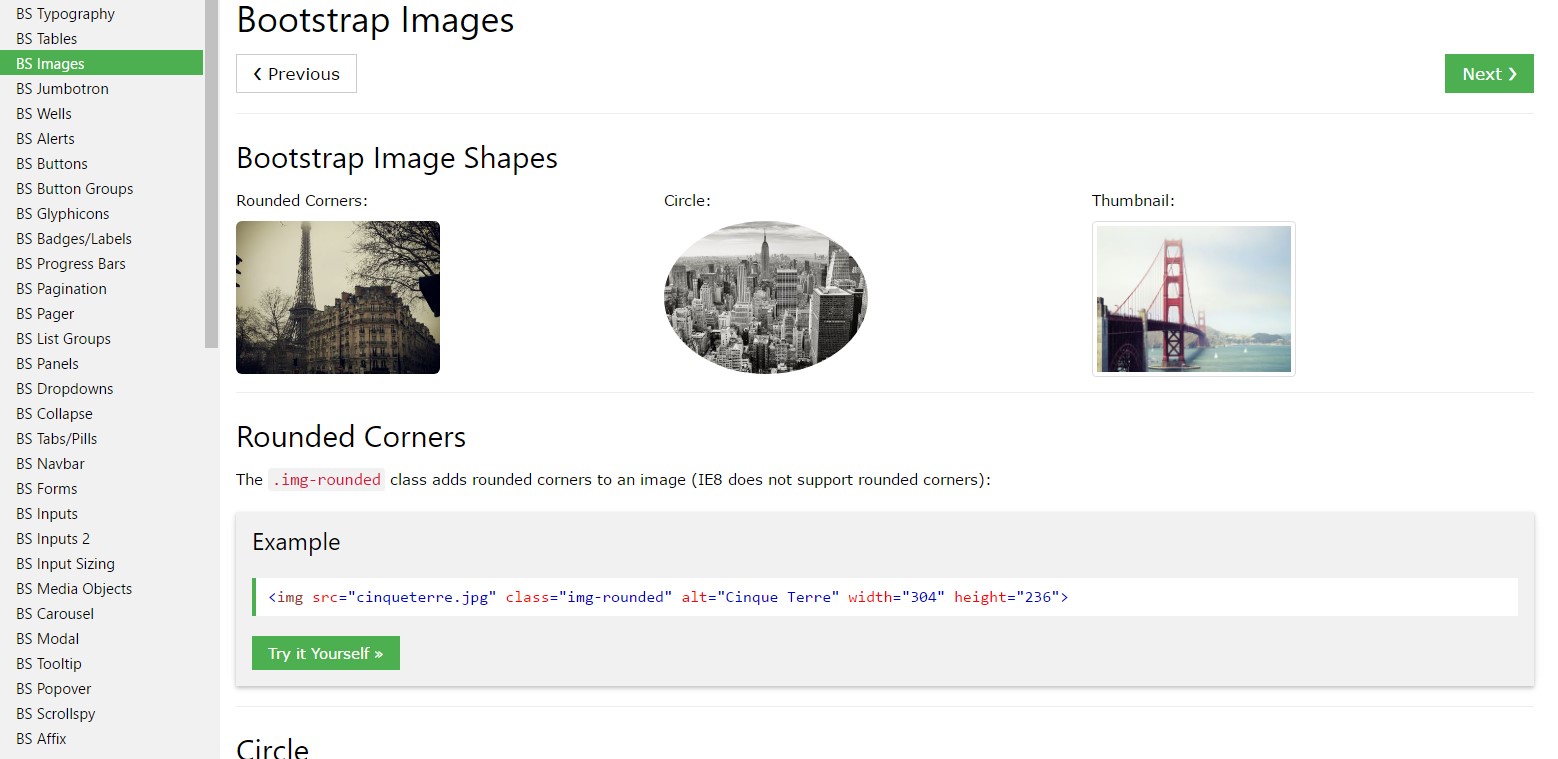
{ You have the ability to also utilize the predefined styling classes generating a specific image oval with the .img-cicrle class, display with a subtle round border along with a delicate offset from the certain material utilizing the .img-thumbnail class or exactly slightly round the sharp edges with the .img-rounded class to receive a little friendlier appeal.
Responsive images
Pics in Bootstrap are provided responsive using .img-fluid. max-width: 100%; plus height: auto; are used to the picture to ensure it scales using the parent feature.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG images using .img-fluid are actually disproportionately sized. To deal with this, incorporate width: 100% \ 9; where necessary. This solution incorrectly sizes other illustration forms, so Bootstrap doesn't use it automatically .
Image thumbnails
Apart from our border-radius utilities , you may employ .img-thumbnail to provide an image a rounded 1px borderline look.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Example
Once it comes to placement you may utilize a number of pretty effective tools just like the responsive float supporters, message arrangement utilities and the .m-x. auto class as follows :
The responsive float instruments might be employed to set an responsive pic floating left or right and also change this position baseding on the measurements of the existing viewport.
This kind of classes have made a few changes-- from .pull-left and .pull-right within the former Bootstrap 3 version to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right within Bootstrap 4 up to alpha 5 and at last at the sixth alpha-- to .float-left and also .float-right switching out the .float-xs-left as well as .float-xs-right classes by having the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they were in Bootstrap 4 alpha 5.
Focusing the pictures in Bootstrap 3 used to take place utilizing the .center-block class. Inside of the most recent edition of the framework this stuff currently proceeds through the .m-x. auto class as well as .d-block in order to establish the pic to promote just as a block.
Regulate illustrations utilizing the helper float classes or text arrangement classes. block -level images can be focused employing the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the text position utilities could be taken applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right plus .text- ~ screen size ~ - center to the parent element in which the actual <div class="img"><img></div> feature has been wrapped. A new option in the current alpha 6 build of the Bootstrap 4 once more deals with the canceling of the -xs- position-- and so on the occasion that you want to as an example centralize an image globally-- for each of sizes along with the text utilities just apply the .text-center class.
Conclusions
Typically that's the way you may add simply a couple of easy classes to obtain from usual images a responsive ones together with the latest build of the absolute most famous framework for building mobile friendly website page. Right now everything that is certainly left for you is choosing the right ones.
Check out a couple of on-line video tutorials about Bootstrap Images:
Connected topics:
Bootstrap images formal information

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.