Bootstrap Buttons Upload
Intro
The button components besides the hyperlinks covered inside them are perhaps the most important elements allowing the users to have interaction with the web pages and take various actions and move from one webpage to one other. Specially nowadays in the mobile first universe when a minimum of half of the webpages are being viewed from small touch screen gadgets the large comfortable rectangular areas on screen easy to locate with your eyes and tap with your finger are even more important than ever before. That's why the new Bootstrap 4 framework advanced giving more convenient experience dismissing the extra small button size and providing some more free space around the button's subtitles making them a lot more easy and legible to make use of. A small touch bring in a lot to the friendlier appeals of the brand new Bootstrap Button Toggle are also just a little more rounded corners which along with the more free space around helping to make the buttons a lot more pleasing for the eye.
The semantic classes of Bootstrap Buttons File
For this version that have the very same number of easy and marvelous to use semantic styles providing the ability to relay indicating to the buttons we use with simply just putting in a specific class.
The semantic classes are the same in number as in the last version however with several upgrades-- the hardly used default Bootstrap Button Right basically having no meaning has been cancelled in order to get removed and replace by more keen and automatic secondary button styling so right now the semantic classes are:
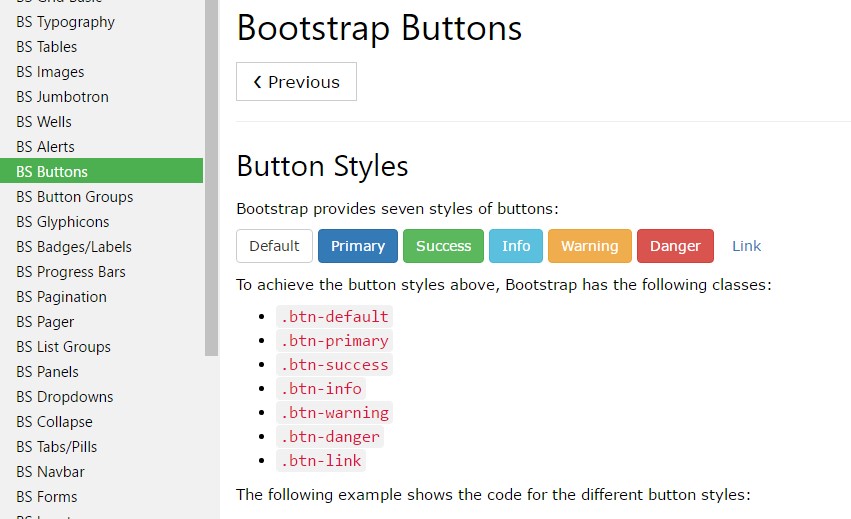
Primary .btn-primary - painted in mild blue;
Info .btn-info - a little lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger which comes to be red;
And Link .btn-link which in turn comes to style the button as the default url element;
Just be sure you first incorporate the main .btn class just before applying them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
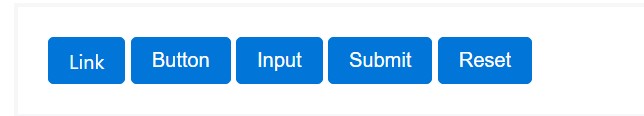
The .btn classes are created to be used along with the <button> element. You can also use these classes on <a> or <input> elements (though some browsers may apply a relatively different rendering). While applying button classes on <a> components that are used to cause in-page functions (like collapsing content), rather than connecting to new pages or areas within the existing page, these web links should be given a role="button" to properly convey their objective to assistive technologies like display screen viewers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the workable forms you can put on your buttons in Bootstrap 4 ever since the brand-new version of the framework also gives us a new slight and beautiful method to design our buttons always keeping the semantic we right now have-- the outline procedure.
The outline process
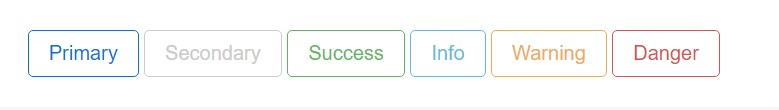
The solid background without border gets removed and replaced by an outline along with some text message with the affiliated coloring. Refining the classes is undoubtedly easy-- simply add in outline before specifying the right semantics just like:
Outlined Primary button comes to be .btn-outline-primary
Outlined Second - .btn-outline-secondary and so on.
Important aspect to note here is there actually is no such thing as outlined web link button in such manner the outlined buttons are in fact six, not seven .
Reinstate the default modifier classes with the .btn-outline-* ones to get rid of all of the background images and colorations on any button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the . sr-only class so really anyone could get the impression you desire.
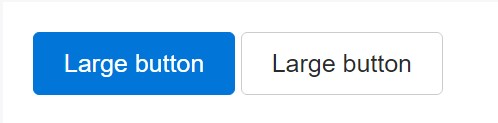
Buttons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Create block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Force buttons look out of action by putting in the disabled boolean attribute to any type of <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons applying the <a> element act a bit different:
- <a>-s do not support the disabled feature, so you must add in the .disabled class to make it visually appear disabled.
- Several future-friendly styles are involved to turn off each of the pointer-events on anchor buttons. In internet browsers which assist that property, you will not see the disabled arrow anyway.
- Disabled buttons need to provide the aria-disabled="true" attribute to reveal the condition of the element to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link effectiveness caveat
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle function
Provide data-toggle=" button" to toggle a button's active condition. On the occasion that you're pre-toggling a button, you must by hand include the active class and aria-pressed=" true" to the
<button>
.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox plus radio
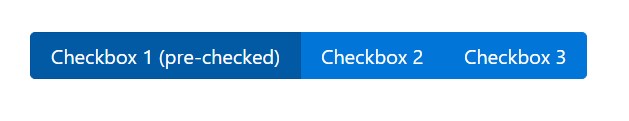
Bootstrap's .button styles can be put on other types of elements, just like <label>- s, to provide checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group containing those changed buttons to allow toggling in their respective styles. The checked state for these buttons is only updated via click event on the button.
Take note of that pre-checked buttons demand you to manually add the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
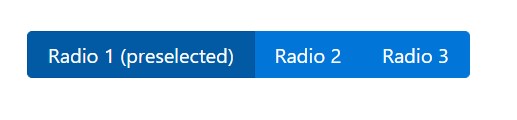
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle') - toggles push condition. Provides the button the looks that it has been turned on.
Conclusions
And so probably in the new version of one of the most famous mobile first framework the buttons developed aiming to become extra legible, even more easy and friendly to use on small display screen and a lot more strong in expressive solutions with the brand new outlined visual appeal. Now all they need is to be placed in your next great page.
Look at several youtube video information regarding Bootstrap buttons
Linked topics:
Bootstrap buttons authoritative documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button