Bootstrap List Item
Intro
List group is a effective and extremely versatile element which is found in Bootstrap 4. The component is used for featuring a string or 'list' material. The list group objects can be transformed and increased to support just about any sort of web content inside with a variety of options provided for customization within the list itself. These list groups can surely in addition be used for navigation together with using the right modifier class.
In Bootstrap 4, the Bootstrap List Style is a segment which designs the unordered lists in a specific method considering it paves the way for building customized web content in structure lists without any having to worry about the demonstration concern ( given that the language deals with that on its own).
Features of Bootstrap List Item:
Presented in this article are the specialities that are attainable inside the list group element within Bootstrap 4:
• Unordered list: The absolute most fundamental type of list group which you can absolutely make in Bootstrap 4 is an unordered list that has a series of objects using the appropriate classes. You are able to built upon it with the various opportunities which are attainable in the element.
• Active items: You are able to pointed out the current active selection with just providing the .active order to a .list-group-item. This is practical for if you need to develop a list of items that is clickable.
• Disabled stuffs: You can easily also de-highlight a list piece to get it appear as though it has been actually disabled. You just will have to add in the .disabled extension to the .list-group-item for doing this.
• Hyper-links and Buttons: Through the buttons tag, you may quickly develop an workable element within the Bootstrap List Group which in turn means that you will have the capacity to include hover, active, and disabled states to these types of objects through the use of the .list-group-item-action feature. { You can easily disconnect these pseudo-classes from the remaining classes to guarantee that the non-interactive elements in your code like <div>-s or <lis>s are not actually clickable or workable as well. It is advised that you do certainly not work with the common button classes such as .btn here.
• Contextual classes: This is a further excellent element that becomes part of the list group component which enables you to design every list object along with a descriptive color and background. These are specifically helpful for highlighting individual items or categorising all of them according to color-'s code.
• • Badges: You are able to additionally add badges to a list material to show the unread counts, activity on the item, and allow additional interactive elements with the use of additional utilities.
Let us see a number of examples
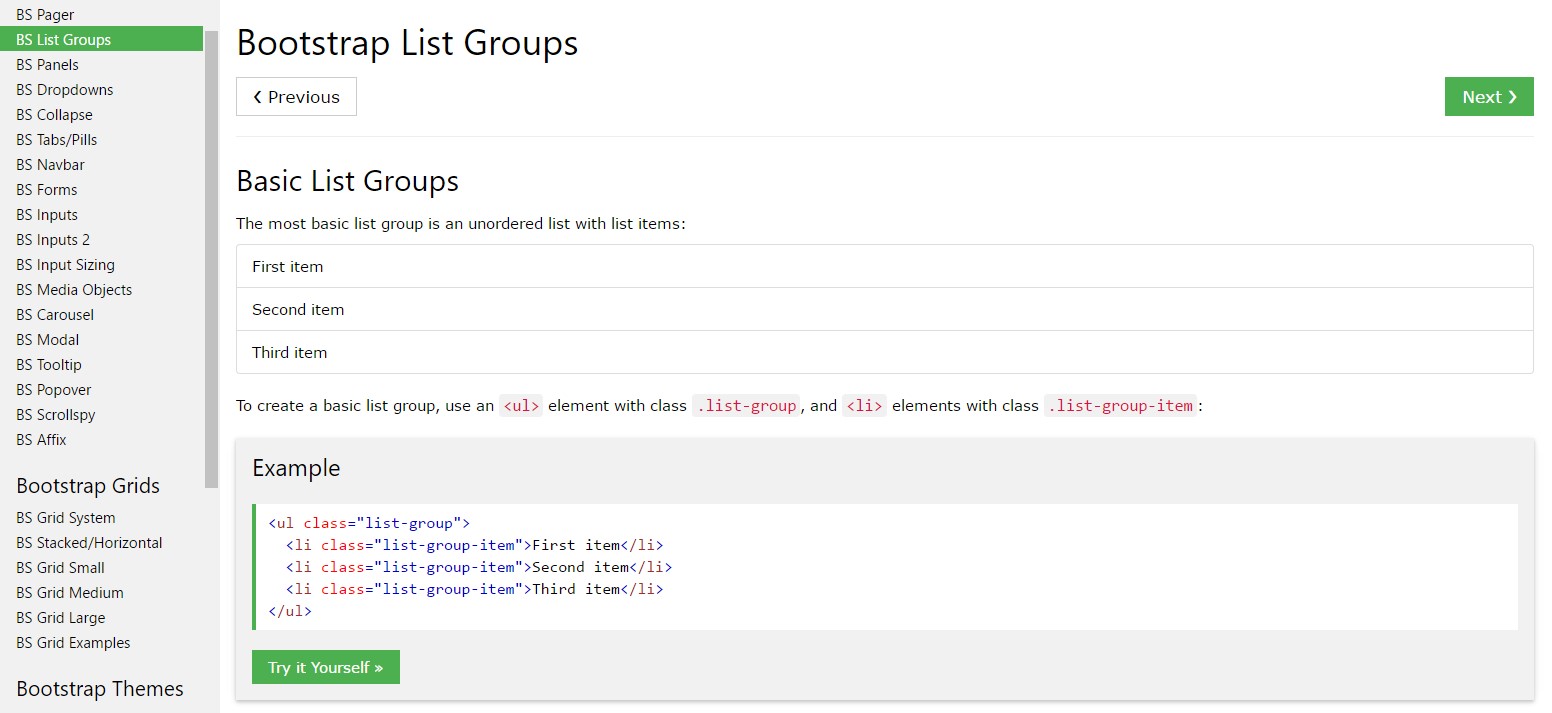
General model
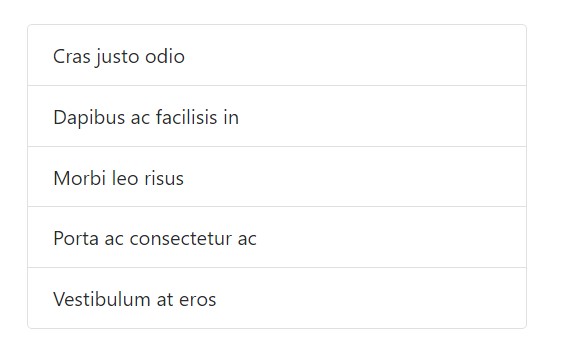
One of the most common list group is an unordered list together with list elements and the appropriate classes. Build on it having the solutions that follow, or even with your particular CSS as desired.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Active elements
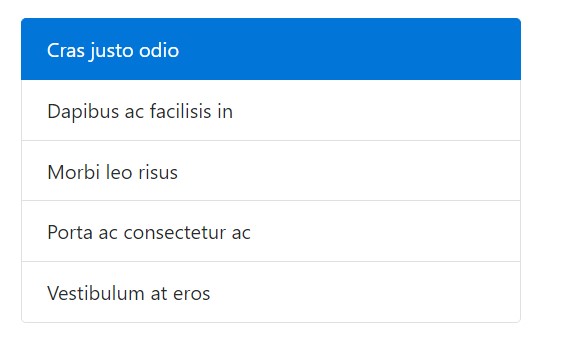
Enhance a .active to a .list-group-item to identify the present active option.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
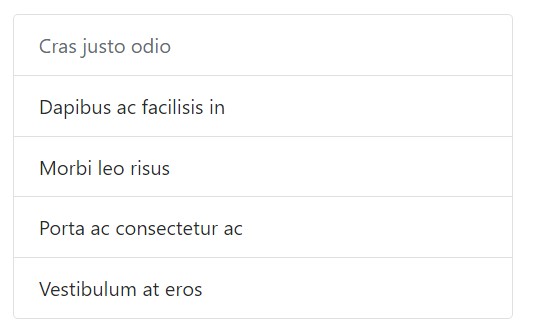
</ul>Disabled elements
Bring in .disabled to a .list-group-item to make it seem like disabled. Keep in mind that several components with will certainly also expect custom-made JavaScript to fully turn off their select occasions (e.g., web links).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and switches
Apply <a>-s or else <button>-s in order to create actionable list group objects with hover, disabled, and active conditions by incorporating .list-group-item-action. We separate these kinds of pseudo-classes to ensure list groups constructed from non-interactive features (like <li>-s or <div>-s) do not supply a select or even tap affordance.
Ensure to not work with the basic .btn classes here.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By using <button>-s, you may additionally make use of the disabled feature as an alternative to .disabled the class. Sadly, <a>-s don't support the disabled feature.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
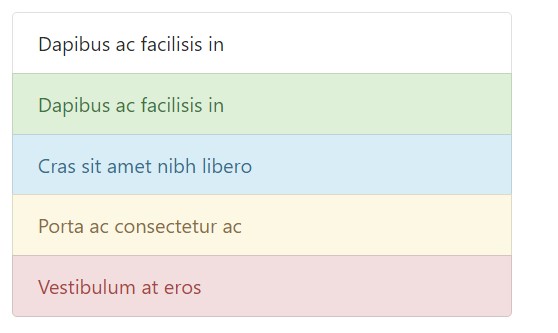
</div>Contextual classes
Use contextual classes to style list items together with a stateful background along with color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
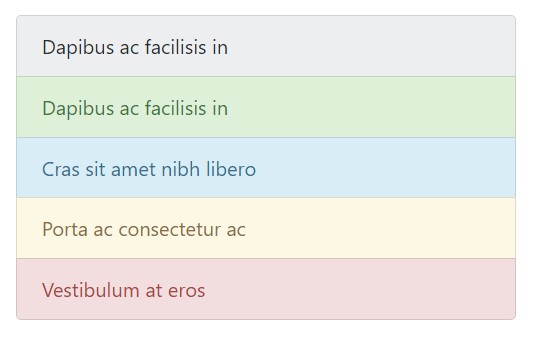
</ul>Contextual classes additionally do work with .list-group-item-action. Consider the addition of the hover styles here not present in the earlier example. At the same time supported is the .active; employ it to reveal an active selection on a contextual list group thing.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning directed toward assistive modern technologies.
Utilizing colour to include signifying only gives a visional signal, that will definitely not be conveyed to operators of assistive systems -- like display screen readers. Make sure that info marked through the color is either clear from the web content itself (e.g. the noticeable text message), or else is incorporated with other means, for example, extra text concealed using the .sr-only class.
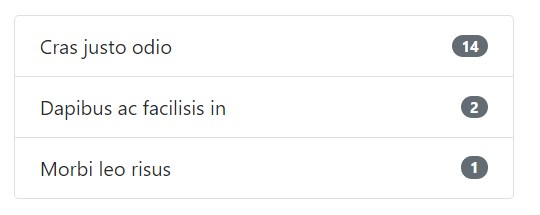
Using badges
Add in badges to any sort of list group element to show unread sums, activity, and more with the help of a number of utilities. Keep in mind the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
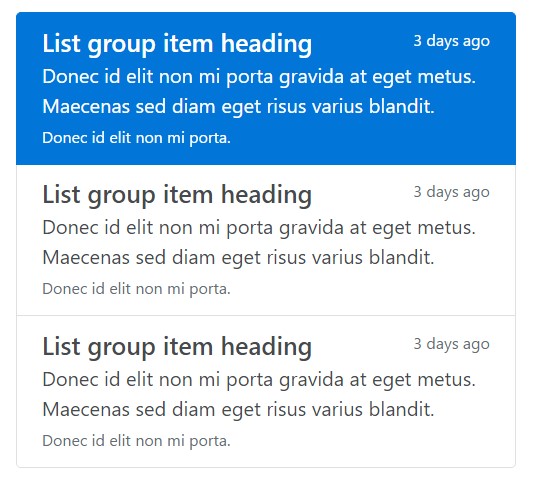
</ul>Custom made material
Include nearly any kind of HTML in, and even for connectioned list groups similar to the one listed below, with flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
In conclusion, list group is a practical and powerful component within Bootstrap 4 that helps you to set up an unordered list more handled, interactive, and responsive with no risking on the visual aspect or else layout of the list pieces themselves.
Look at a couple of youtube video guide about Bootstrap list:
Related topics:
Bootstrap list approved records

Bootstrap list short training

Bootstrap list concern