Bootstrap Layout Header
Introduction
In the last number of years the mobile gadgets transformed into such notable aspect of our lives that the majority of us simply cannot actually visualize just how we had the ability to get around without needing them and this is definitely being said not simply just for getting in touch with others by communicating as if you remember was definitely the primary function of the mobile phone but in fact connecting with the entire world by having it right in your arms. That is definitely the key reason why it also ended up being incredibly important for the most usual habitants of the Online world-- the website page have to reveal as fantastic on the small-sized mobile display screens as on the ordinary desktops which in the meantime got even wider creating the dimension difference also greater. It is supposed somewhere at the start of all this the responsive frameworks come down to show up supplying a handy strategy and a selection of brilliant tools for having webpages behave regardless the gadget seeing them.
However what's probably most important and lays in the foundations of so called responsive web design is the concept itself-- it is really totally various from the one we used to have actually for the corrected width pages from the last several years which consequently is a lot just like the one in the world of print. In print we do have a canvas-- we set it up once first of the project to modify it up probably a few times since the work proceeds however at the bottom line we end up with a media of size A and also artwork with size B positioned on it at the defined X, Y coordinates and that's it-- if the project is completed and the sizes have been aligned it all ends.
In responsive website design even so there is certainly no such aspect as canvas size-- the possible viewport dimensions are as basically infinite so putting up a fixed value for an offset or a size can be fantastic on one display however quite irritating on another-- at the various other and of the specter. What the responsive frameworks and especially the most well-known of them-- Bootstrap in its newest fourth edition deliver is some creative ways the web pages are being actually built so they systematically resize and also reorder their certain components adjusting to the space the viewing display provides and not moving far away from its own width-- this way the visitor reaches scroll only up/down and gets the web content in a convenient scale for studying free from needing to pinch focus in or out to observe this section or another. Why don't we observe how this normally works out.
Ways to put into action the Bootstrap Layout Template:
Bootstrap provides a variety of components and options for laying out your project, incorporating wrapping containers, a powerful flexbox grid system, a versatile media things, and responsive utility classes.
Bootstrap 4 framework uses the CRc structure to take care of the webpage's material. In case you're just setting up this the abbreviation gets much easier to bear in mind considering that you are going to probably sometimes think at first which element provides what. This come for Container-- Row-- Columns that is the structure Bootstrap framework employs intended for making the pages responsive. Each responsive web site page includes containers holding typically a single row along with the needed amount of columns inside it-- all of them together forming a significant web content block on web page-- just like an article's heading or body , list of product's features and so on.
Let's have a glance at a single content block-- like some features of anything being certainly provided out on a page. First we need wrapping the entire feature into a .container it's kind of the small canvas we'll set our material within. What the container executes is limiting the width of the space we have provided for setting our web content. Containers are adjusted to spread up to a specific width according to the one of the viewport-- regularly continuing to be a little bit smaller sized leaving some free space aside. With the improvement of the viewport width and possible maximum width of the container component dynamically alters too. There is one more type of container - .container-fluid it always spreads the whole width of the provided viewport-- it's utilized for developing the so called full-width page Bootstrap Layout Header.
Next within our .container we should install a .row element.
These are employed for taking care of the placement of the content components we set within. Considering that the most recent alpha 6 edition of the Bootstrap 4 system incorporates a styling approach named flexbox with the row element now all kind of placements ordination, distribution and sizing of the content can be accomplished with simply just including a basic class but this is a whole new story-- meanwhile do understand this is the element it's done with.
Lastly-- in the row we need to install some .col- components that are the real columns keeping our precious material. In the instance of the attributes list-- every component gets placed inside of its personal column. Columns are the ones which working with the Row and the Container elements supply the responsive behavior of the web page. Things that columns basically do is reveal inline down to a specific viewport width having the indicated fraction of it and stacking over each other as soon as the viewport obtains smaller sized filling the whole width accessible . And so in the case that the display screen is wider you are able to find a few columns at a time however if it gets far too little you'll notice them gradually therefore you really don't have to gaze going through the material.
General designs
Containers are some of the most fundamental format element located in Bootstrap and are required when applying default grid system. Choose from a responsive, fixed-width container (meaning its own max-width switches with each and every breakpoint) or perhaps fluid-width ( implying it is certainly 100% wide regularly).
As long as containers may possibly be nested, a lot of Bootstrap Layouts styles do not need a nested container.

<div class="container">
<!-- Content here -->
</div>Utilize .container-fluid for a total size container, spanning the entire size of the viewport.

<div class="container-fluid">
...
</div>Explore a couple of responsive breakpoints
Considering that Bootstrap is built to be definitely mobile first, we use a variety of media queries to develop sensible breakpoints for user interfaces and styles . These kinds of breakpoints are mainly based upon minimum viewport widths and enable us to size up features as the viewport changes .
Bootstrap mostly employs the following media query ranges-- or breakpoints-- in Sass files for style, grid system, and components .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we develop source CSS inside Sass, all of Bootstrap media queries are generally available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while operate media queries which proceed in the additional way (the offered display dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are likewise attainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a single area of display screen dimensions utilizing the minimum and max breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are additionally readily available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may possibly cover numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the very same display scale range would be:
@include media-breakpoint-between(md, xl) ...Z-index
A variety of Bootstrap items apply z-index, the CSS property which assists command configuration simply by offering a third axis to establish web content. We incorporate a default z-index scale in Bootstrap that's been intendeded to correctly level navigating, popovers and tooltips , modals, and more.
We really don't recommend personalization of such values; you change one, you likely will need to alter them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- like the backdrops that make it possible for click-dismissing-- tend to reside on a lesser z-index-s, whilst site navigation and popovers use much higher z-index-s to guarantee they overlay bordering material.
Extra suggestion
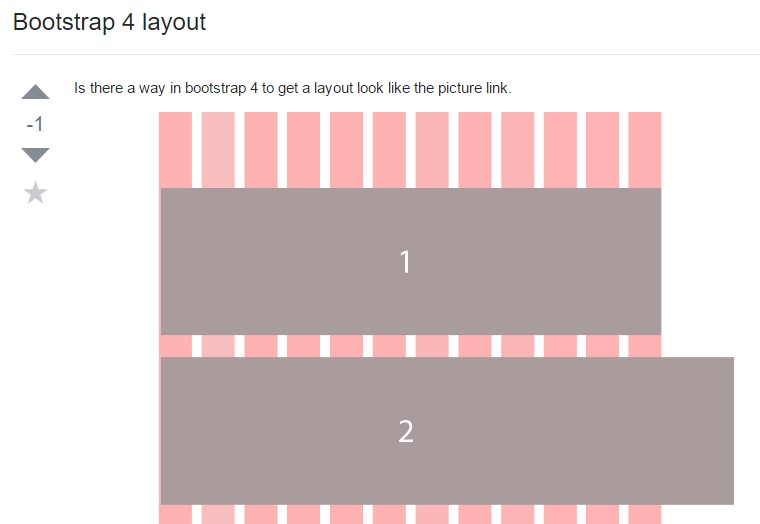
Through the Bootstrap 4 framework you can easily create to five separate column visual appeals inning accordance with the predefined in the framework breakpoints but ordinarily two to three are pretty sufficient for obtaining ideal look on all of the display screens.
Final thoughts
And so currently hopefully you do possess a fundamental idea just what responsive website design and frameworks are and ways in which the absolute most well-known of them the Bootstrap 4 framework takes care of the webpage content in order to make it display best in any screen-- that is simply just a quick peek yet It's believed the knowledge how items do a job is the greatest base one needs to step on right before digging into the details.
Check out some video tutorials regarding Bootstrap layout:
Connected topics:
Bootstrap layout approved records

A technique within Bootstrap 4 to set a preferred style

Design models inside of Bootstrap 4