Bootstrap Modal Popup Position
Intro
Commonly, whenever we develop our web pages there is such material we really don't like to occur on them until it's really required by the website visitors and when that moment occurs they should have the ability to simply just take a straightforward and natural activity and get the needed data in a matter of minutes-- swiftly, easy and on any sort of screen size. When this is the instance the HTML5 has just the correct component-- the video popup HTML.
Important things to take into consideration:
Before beginning using Bootstrap's modal component, don't forget to read the following as Bootstrap menu options have recently replaced.
- Modals are created with HTML, CSS, and JavaScript. They're placed above everything else within the document and remove scroll from the <body> so modal content scrolls instead.
- Clicking on the modal "backdrop" will instantly finalize the modal.
- Bootstrap simply just provides one modal screen at once. Embedded modals aren't maintained as we believe them to be unsatisfactory user experiences.
- Modals usage position:fixed, which can possibly in some cases be a bit specific regarding its rendering. Whenever it is achievable, set your Bootstrap Modal Popup Button HTML in a top-level position to avoid potential interference coming from some other features. You'll likely encounter issues while nesting a.modal just within one other fixed element.
- One once more , because of position: fixed, there certainly are a few caveats with applying modals on mobile machines.
- And finally, the autofocus HTML attribute has absolutely no affect in modals. Here's the ways you can probably get the equal effect by using custom JavaScript.
Continue checking out for demos and usage suggestions.
- As a result of how HTML5 defines its own semantics, the autofocus HTML attribute possesses no result in Bootstrap Modal Popup Button. To reach the very same effect, employ certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The ways to work with the Bootstrap Modal Popup Design:
Modals are completely maintained in the current 4th edition of probably the most favored responsive framework-- Bootstrap and is able to additionally be styled to present in different dimensions inning accordance with developer's demands and sight but we'll go to this in just a minute. Initially why don't we discover tips on how to set up one-- step by step.
To begin we demand a container to conveniently wrap our disguised content-- to create one make a <div> component and designate the .modal and .fade classes to it. The second one is actually not required however suggested considering that it will provide a subtle shift effect to the modal when it { gets in and leaves the scene.
You demand to provide several attributes additionally-- like an unique id=" ~the modal unique name ~ " and tabindex=" -1 " to get the modal element out of the switching focused elements hitting the Tab essential game. In a .modal-dialog element needs to occur and here is simply the place to select in the case that you would wish the modal to become quite big in size also specifying the .modal-lg class or else you choose it more compact utilizing the .modal-sm class added. This is completely optional and you can certainly maintain the modal's default size-- somewhere between.
Next we need to have a wrapper for the actual modal material having the .modal-content class-- it's practically structured just like the card element coming with a header with the .modal-header class and additionally-- a close <button> with the class .close and data-dismiss="modal" property specified to it. You must additionally wrap in a <span> inside this tab a × element which in turn will be representing the real X of the close switch however will certainly look a little nicer. As soon as the close switch has actually all been established beside it you might additionally bring in a heading for your pop-up web content wrapped inside a <h1>-<h6> tag with the .modal-title class utilized.
After aligning the header it is simply moment for making a wrapper for the modal content -- it ought to take place alongside the header component and carry the .modal-body class. Within it you could possibly simply just made some content or else allow your imagination certain flexibility along with a little more tricky markup-- just as long as you are actually using the Bootstrap framework classes and formations any material you place within it will automatically align to fit in modal's width. Aside from that you can create a .modal-footer element and set some more buttons in it-- like calls to action or else an extra close tab-- it must carry the data-dismiss="modal" property like the one from the header.
Now once the modal has been made it's time for setting up the element or elements which in turn we are intending to utilize to launch it up or to puts it simply-- create the modal show up in front of the users as soon as they choose that they desire the relevant information held within it. This generally becomes accomplished with a <button> element having these particular couple of attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is certainly crucial the target attribute to match the ID supposing that the modal we've just produced or else it will certainly not launch upon clicking the tab.
Practices
.modal(options)
Switches on your material as a modal. Approves an extra options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually button a modal. Come back to the user just before the modal has actually been demonstrated or hidden (i.e. right before the shown.bs.modal or hidden.bs.modal situation takes place).
$('#myModal').modal('toggle').modal('show')
Manually launches a modal. Go back to the caller before the modal has actually been presented (i.e. before the shown.bs.modal activity develops).
$('#myModal').modal('show').modal('hide')
Manually covers a modal. Come back to the user before the modal has really been covered up (i.e. before the hidden.bs.modal event occurs).
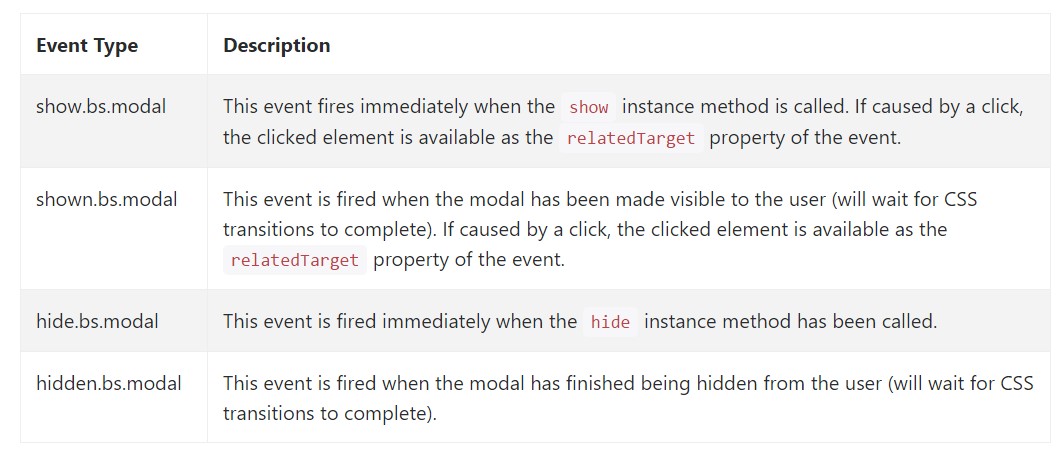
$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class reveals a handful of events for entraping in to modal performance. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Basically that's all the necessary factors you need to take care about whenever forming your pop-up modal component with the current fourth version of the Bootstrap responsive framework-- now go search for an element to cover up inside it.
Inspect a couple of video training relating to Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: official documentation

Bootstrap Modal Popup: training information

An additional beneficial content regarding Bootstrap Modal Popup