Bootstrap Navbar Content
Overview
Regardless how complicated and well-thought web page construction we make, it doesn't matter much if we fail to give the user a practical and easy solution accessing it and getting to the precise webpage needed quickly and with least efforts no matter the screen size of the gadget showing the website. When it comes to responsive behavior, the navbar can be set up to collapse under a specific screen width and a display horizontal above it looks and user sense. Listed here is exactly how:
Effective ways to use the Bootstrap Navbar Content:
Here is simply the things you require to find out before starting along with the navbar:
- Navbars need a covering .navbar with .navbar-toggleable-* for responsive collapsing and coloration classes.
- Navbars and their components are fluid by default. Use optionally available containers to restrict their horizontal size.
- Navbars and their items are set up through flexbox, supplying easy alignment options through utility classes.
- Navbars are really responsive by default, but you can quickly modify all of them to improve that. Responsive activity depends on Collapse JavaScript plugin.
- Provide convenience utilizing a <nav> component or, if employing a more common component like a <div>, put in a role="navigation" to every Bootstrap Navbar Header to clearly identify it like a milestone location for users of assistive technologies.
We need a <nav> element to wrap the whole point up - assign it the . navbar course to start, a .navbar-fixed-top in order to have it stick at the top of the web page in all times or .navbar-fixed-bottom if for a factor you would want it dealt with at the bottom. Here likewise is the place to look after the entire element's color-- in Bootstrap 4 you have some new trendy clesses for that like .navbar-dark, .navbar-light or the classes connecting the background to the contextual shades in the framework-- like .bg-info, .bg-success and more. Of course usually you could have a predefined color scheme to adhere to - like a brand name's color or something-- after that simply add a basic style =" background-color: ~ your shade ~" quality or define a bg-* class and also appoint it to the <nav> element.
If you want the navbar to be hidden at a particular display width here additionally is the place to use a button component with the classes .navbar-toggler and
.hidden- ~ the latest sizing you would wish the navbar displayed inline ~ -up also adding the type="button" data-toggle="collapse" and data-target="# ~ the ID of the component storing the actual navbar content ~" - we'll get to this last one in just a moment. Since the responsive behavior it the essence of the Bootstrap framework we'll concentrate on creating responsive navbars because basically these are the ones we'll mostly require.
Statin things by doing this the next step in constructing the navbar is producing a <div> element to keep the complete navbar and its contents and collapse at the needed screen size-- assign it the .collapse class and .navbar-toggleable- ~ the largest display size where you wish it collapsed ~ for example - .navbar-toggleable-sm
Inside this component, you can additionally add a wrapper using the .navbar-brand to provide certain info on the owner of the web site and also the necessary navbar part-- the one storing the menu structure of your website. It can be wrapped in an unordered list or <ul> holding the .nav plus .navbar-nav classes. The <li> elements within it need to be assigned the .nav-item class and the actual links within them - .nav-link class.
One other issue to take note of
A matter to mark is that in the brand new Bootstrap 4 framework the ways of selecting the alignment of the navbar items has been changed a bit for different forms to get possibly specified to various screen dimensions. It gets accomplished by the .pull- ~ screen size ~ -left and .pull- ~ screen size ~ -right classes-- assign them to the .nav element to get the preferred alignment in the set size and above it. There in addition is a .pull- ~ screen size ~ -none removing the alignment if needed. These all come to replace the old Bootstrap 3 .navbar-right and .navbar-left classes which in the new version are no more required.
Read on to get an example and list of upheld sub-components.
As an examples
Sustained material
Navbars incorporated built-in service for a selection of sub-components. Select from the following just as desired:
.navbar-brand for your business, project, as well as product name.
.navbar-nav for a light in weight as well as full-height navigation (including support for dropdowns)..
.navbar-toggler for use along with collapse plugin and some other site navigation toggling activities.
.form-inline for any type of form controls and acts.
.navbar-text for bring in vertically concentrated strings of text.
.collapse.navbar-collapse for arranging and concealing navbar contents through a parent breakpoint.
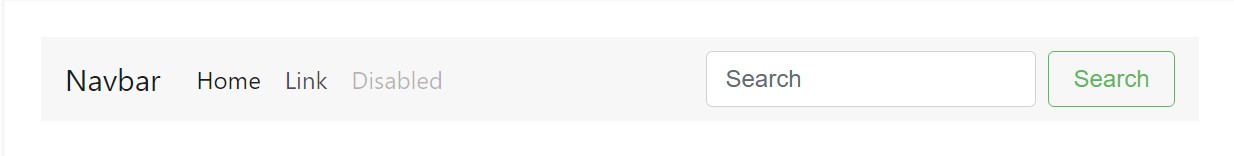
Here is literally an illustration of all the sub-components utilized throughout a responsive light-themed navbar that instantly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand name
The .navbar-brand can easily be related to the majority of features, still, an anchor trainings ideally just as some features might possibly demand utility classes or custom formats.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Putting in pictures to the .navbar-brand will probably typically demand custom formats or utilities to properly dimension. Listed here are a number of examples to indicate.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigation hyperlinks build on .nav opportunities with their own modifier class and call for using toggler classes for effective responsive styling . Site navigation in navbars will also expand to occupy as much horizontal zone as achievable to care for your navbar components safely and securely lined up.
Active conditions-- with .active-- to suggest the existing web page can possibly be used right to .nav-link-s or their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And because we employ classes for our navs, you are able to stay clear of the list-based strategy completely if you wish.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>You can as well implement dropdowns in your navbar nav. Dropdown menus need a covering component for installing, so ensure to use different and nested components for .nav-item and .nav-link like presented below.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
Situate a variety of form controls and components within a navbar with .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Coordinate the components of your inline forms along with utilities like needed.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups work, too:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>Several buttons are assisted like component of these navbar forms, too. This is also a terrific reminder that vertical placement utilities can possibly be applied to adjust various sized components.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Content
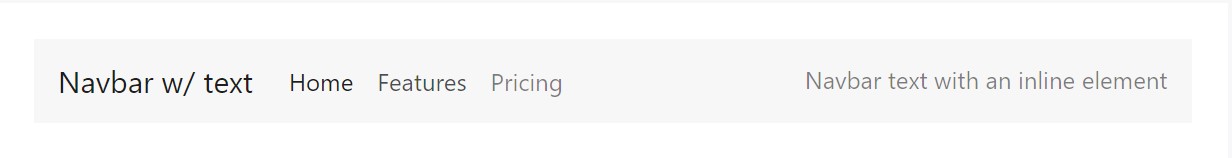
Navbars probably contain bits of content with help from .navbar-text. This class calibrates vertical position and horizontal spacing for strings of text message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Merge and matchup with some other components and utilities just as needed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
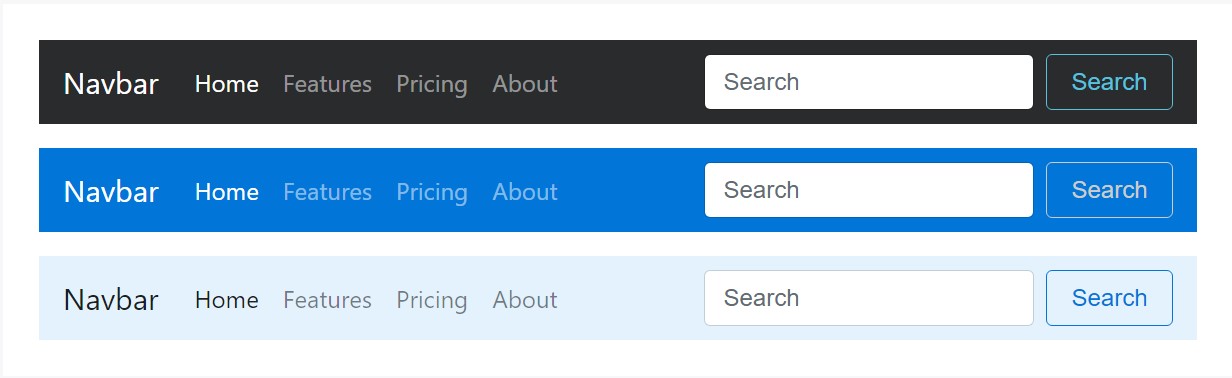
</nav>Color pattern
Theming the navbar has never been simpler with the help of the merger of theming classes and background-color utilities. Select from .navbar-light for usage with light background color tones , or else .navbar-inverse for dark background color tones. Then, modify with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Despite the fact that it is actually not needed, you can certainly cover a navbar in a .container to center it on a web page or else add one inside to simply center the contents of a corrected or fixed top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>When the container is within your navbar, its own horizontal padding is taken out at breakpoints beneath your pointed out
.navbar-toggleable-* class. This makes certain we are actually not doubling up on padding totally on lower viewports when your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Positioning
Work with placement utilities to place navbars within non-static positions. Pick from positioned to the top, installed to the bottom, or stickied to the top . Notice that position: sticky, used for .sticky-top, isn't fully sustained in each browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive tendencies
Navbars can certainly work with .navbar-toggler, .navbar-collapse, and .navbar-toggleable-* classes to change whenever their information collapses behind a button . In union with various other utilities, you can effectively pick when to demonstrate or cover particular features.
Toggler
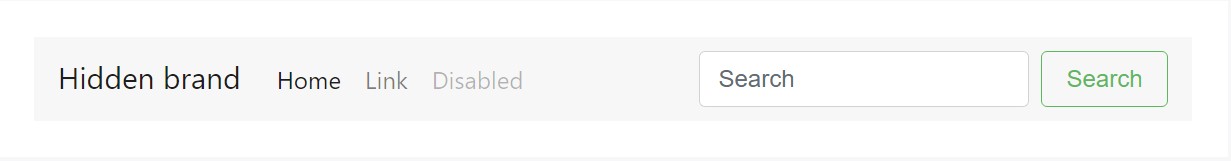
Navbar togglers can be left or right aligned with .navbar-toggler-left or else .navbar-toggler-right modifiers. These are absolutely placed inside of the navbar to avoid intervention with the collapsed state. You can certainly also utilize your own designs to set up togglers. Listed here are good examples of different toggle designs.
Without any .navbar-brand demonstrated in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
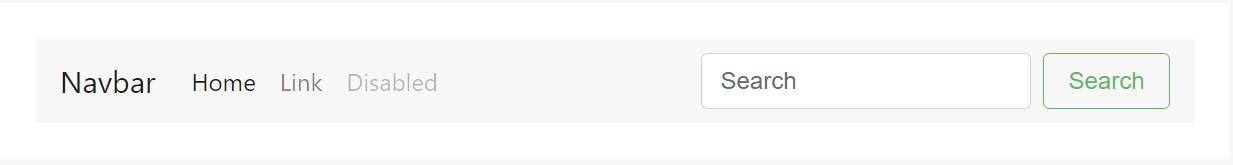
</nav>Having a trademark name displayed on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
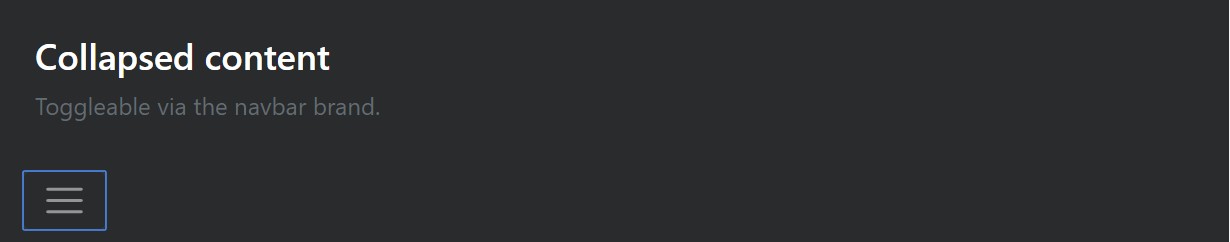
</nav>Alternative information
In certain cases you desire to apply the collapse plugin in order to trigger hidden content somewhere else on the web page. Because plugin handles the id and data-target matching, that is definitely quickly carried out!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Final thoughts
Thus essentially these are the way a navbar should be constructed in Bootstrap 4 and the fresh good changes coming with the latest version. What's up to you is thinking of as cool page system and information.
Check several video information regarding Bootstrap Navbar:
Connected topics:
Bootstrap Navbar authoritative information

Coordinate navbar thing to the right inside Bootstrap 4 alpha 6

Bootstrap Responsive menu within Mobirise

JavaScript Bootstrap Responsive Menu Templates
Mobile Bootstrap Dropdown Menu Examples