Bootstrap Button groups form
Introduction
Inside of the web pages we create we often have a several available possibilities to show or else a several actions which in turn may possibly be eventually taken regarding a specific item or a topic so it would undoubtedly be pretty useful in the case that they had an easy and handy solution styling the controls causing the user taking one course or another within a compact group with universal appearance and designing.
To care for this sort of cases the current version of the Bootstrap framework-- Bootstrap 4 has whole service to the so knowned as Bootstrap Button groups form which basically are just what the name states-- bunches of buttons covered as a one element along with all the components inside appearing almost the similar and so it is definitely easy for the website visitor to pick the right one and it's less troubling for the eye given that there is certainly no free area among the specific components in the group-- it looks as a one button bar having multiple possibilities.
How you can apply the Bootstrap Button groups value:
Generating a button group is certainly really simple-- everything you require is an element with the class .btn-group to wrap in your buttons. This produces a horizontally fixed group of buttons-- in case you want a up and down stacked group employ the .btn-group-vertical class as a substitute.
The scale of the buttons within a group may possibly be universally handled so with specifying a single class to the entire group you can certainly obtain both small or large buttons in it-- simply bring in .btn-group-sm for small or .btn-group-lg class to the .btn-group component and all the buttons inside will take the defined size. In contrast to the past edition you just can't tell the buttons in the group to present extra small due to the fact that the .btn-group-xs class in no longer sustained by the Bootstrap 4 framework. You can eventually incorporate a several button groups in to a toolbar simply just covering them inside a .btn-toolbar element or nest a group inside another in order to insert a dropdown component in the child button group.
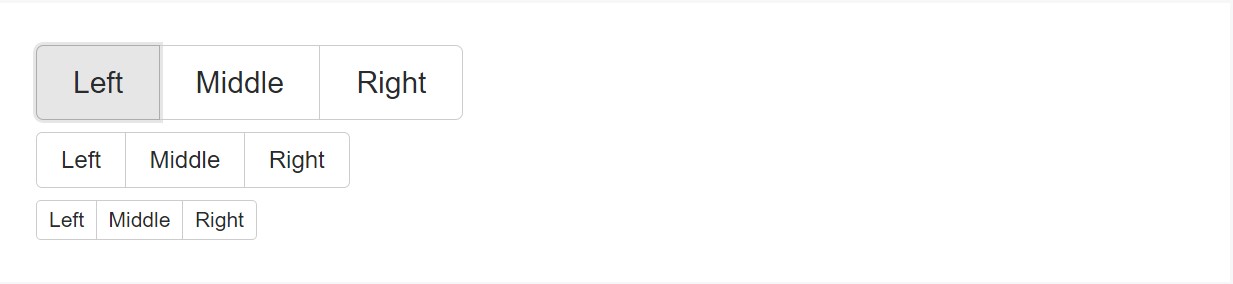
Simple illustration
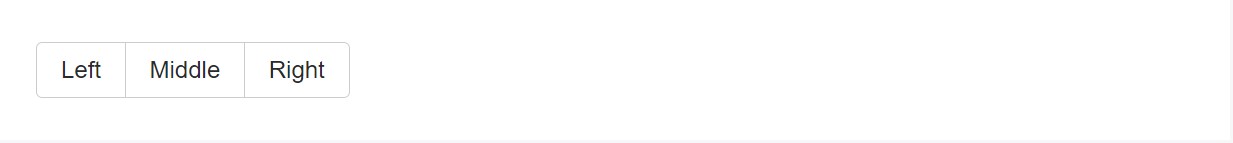
Wrap a number of buttons using .btn in
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
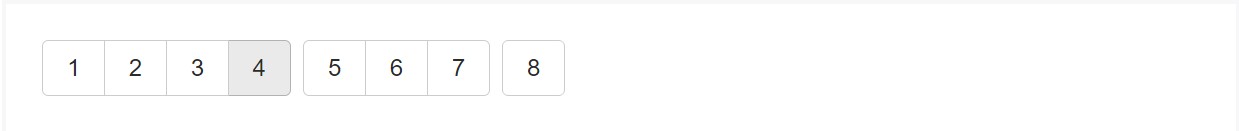
Mix packs of Bootstrap Button groups toogle into button toolbars for additional complex elements. Employ utility classes just as demanded to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
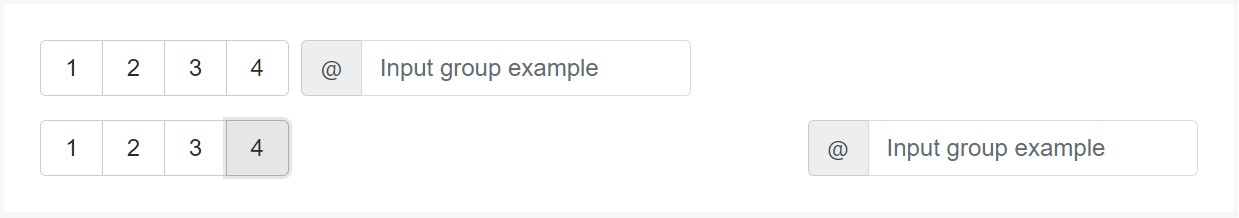
</div>Do not hesitate to mixture input groups with button groups in your toolbars. Similar to the example mentioned above, you'll probably really need certain utilities though to space stuffs correctly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurement
Instead of utilizing button measurements classes to each and every button in a group, simply put in .btn-group-* to each .btn-group, featuring each one whenever nesting a number of groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
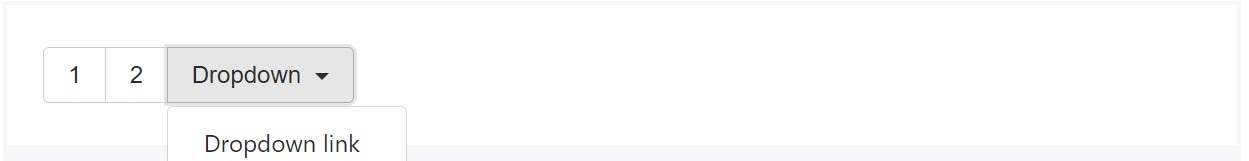
Install a .btn-group inside of another .btn-group whenever you really want dropdown menus mixed up with a set of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
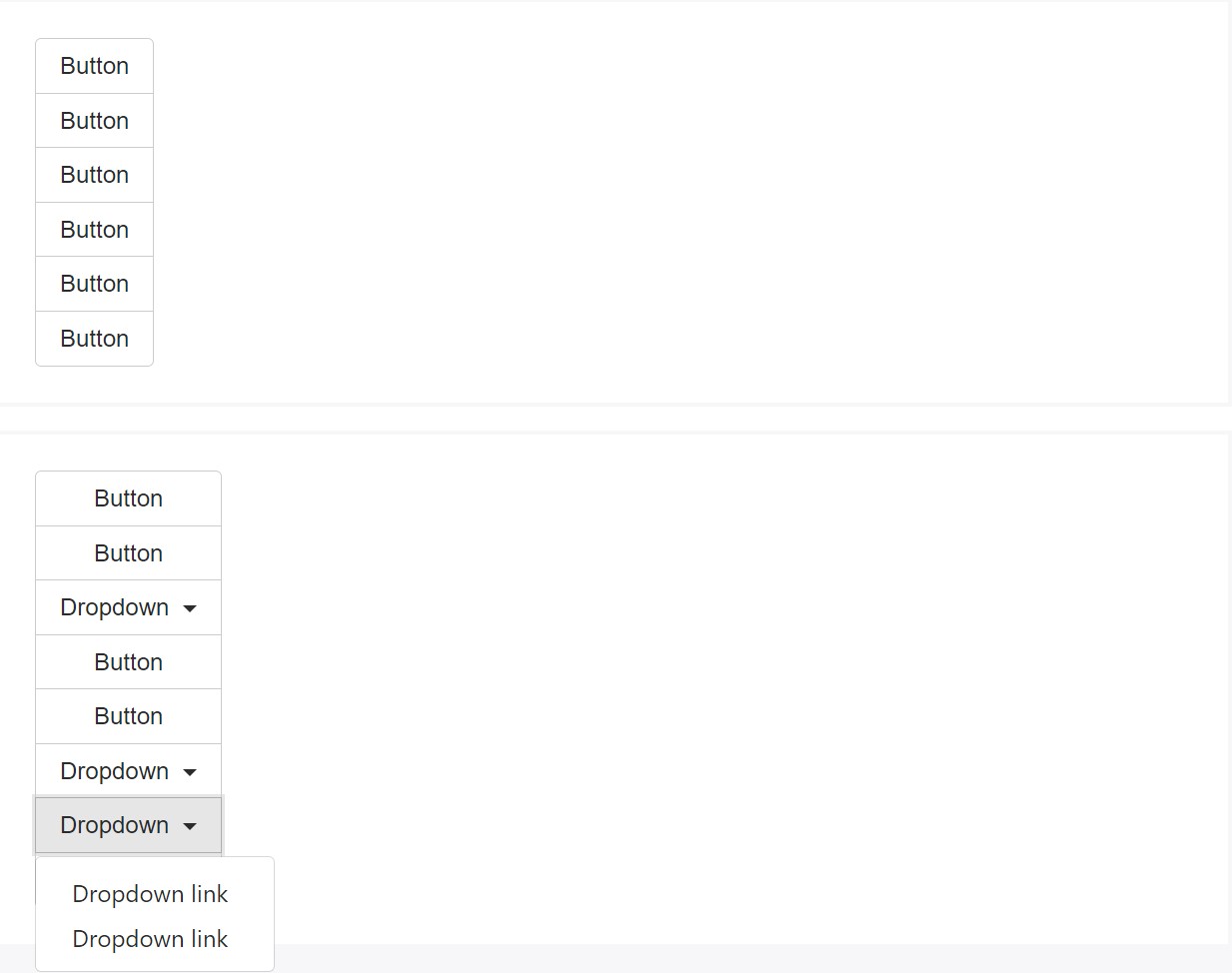
</div>Upright alternative
Build a package of buttons show up up and down loaded rather than horizontally. Split button dropdowns are not really assisted here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Because of the particular implementation ( plus some other elements), a little bit of unique casing is needed for tooltips and popovers throughout button groups. You'll need to define the option container: 'body' to stay clear of undesirable lesser reactions ( like the component expanding larger and/or losing its own rounded edges the moment the tooltip or popover is activated).
Other detail to bear in mind
In order to get a dropdown button inside a .btn-group generate another element carrying the very same class within it and wrap it around a <button> using the .dropdown-toggle class, data-toggle="dropdown" plus type="button" attributes. Next with this <button> insert a <div> with the class .dropdown-menu and produce the web links of your dropdown within it making sure you have actually appointed the .dropdown-item class to each and every one of them. That is really the convenient and fast way generating a dropdown in a button group. Optionally you can certainly generate a split dropdown following the identical routine just mading one more regular button right before the .dropdown-toggle element and getting rid of the text in it with the purpose that only the small triangle arrow remains.
Conclusions
Basically that's the approach the buttons groups become created with the aid of one of the most popular mobile friendly framework in its most current version-- Bootstrap 4. These can be fairly useful not just showcasing a handful of achievable options or a paths to take but also just as a secondary navigation items occurring at particular locations of your web page having constant appearance and easing up the navigation and complete user look.
Check out a number of video clip training about Bootstrap button groups:
Related topics:
Bootstrap button group approved information

Bootstrap button group article

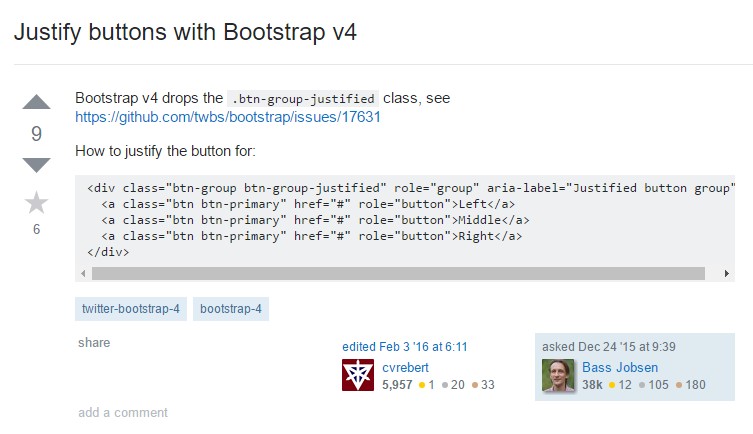
Establish buttons by Bootstrap v4