Bootstrap Popover Placement
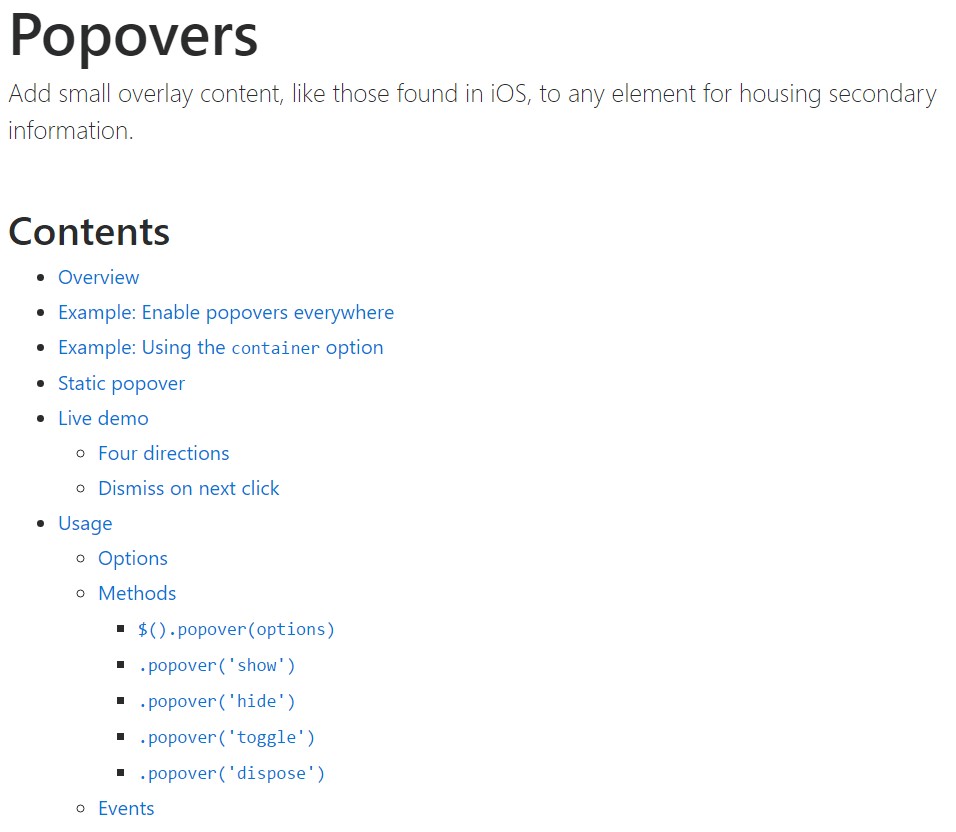
Overview
The versions
Bootstrap is one of the greatest free and effective open-source programs to establish sites. The latest version of the Bootstrap system is named the Bootstrap 4. The platform is already in the alpha-testing period nevertheless is obtainable to website creators worldwide. You are able to even make and advise changes to the Bootstrap 4 just before its final version is released.
Use of the Bootstrap 4
With Bootstrap 4 you are able to develop your internet site now quicker than ever. It is comparatively incredibly easier to work with Bootstrap to establish your web site than other platforms. With the integration of HTML, CSS, and JS framework it is one of the absolute most popular programs for web site growth.
Amazing capabilities and tips in Bootstrap 4
Just some of the top features of the Bootstrap 4 feature:
• An improvised grid structure that makes it possible for the user to obtain mobile device friendly web sites using a fair level of simplicity.
• Several utility direction sets have been involved in the Bootstrap 4 to provide very easy studying for beginners in the business of online creation.
Facts to take note
Step 2: Rewrite your article by highlighting words and phrases.
, the associations to the older version, Bootstrap 3 have not been totally cut off. The developers have assured that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Differences comparing Bootstrap 4 and Bootstrap 3
• The support for many different internet browsers including operating systems has been provided in the Bootstrap 4
• The total scale of the font style is enhanced for convenient watching and web development experience
• The renaming of numerous components has been completed to make sure a much faster and even more dependable website development method
• Using brand new modifications, it is attainable to generate a extra active internet site along with low efforts
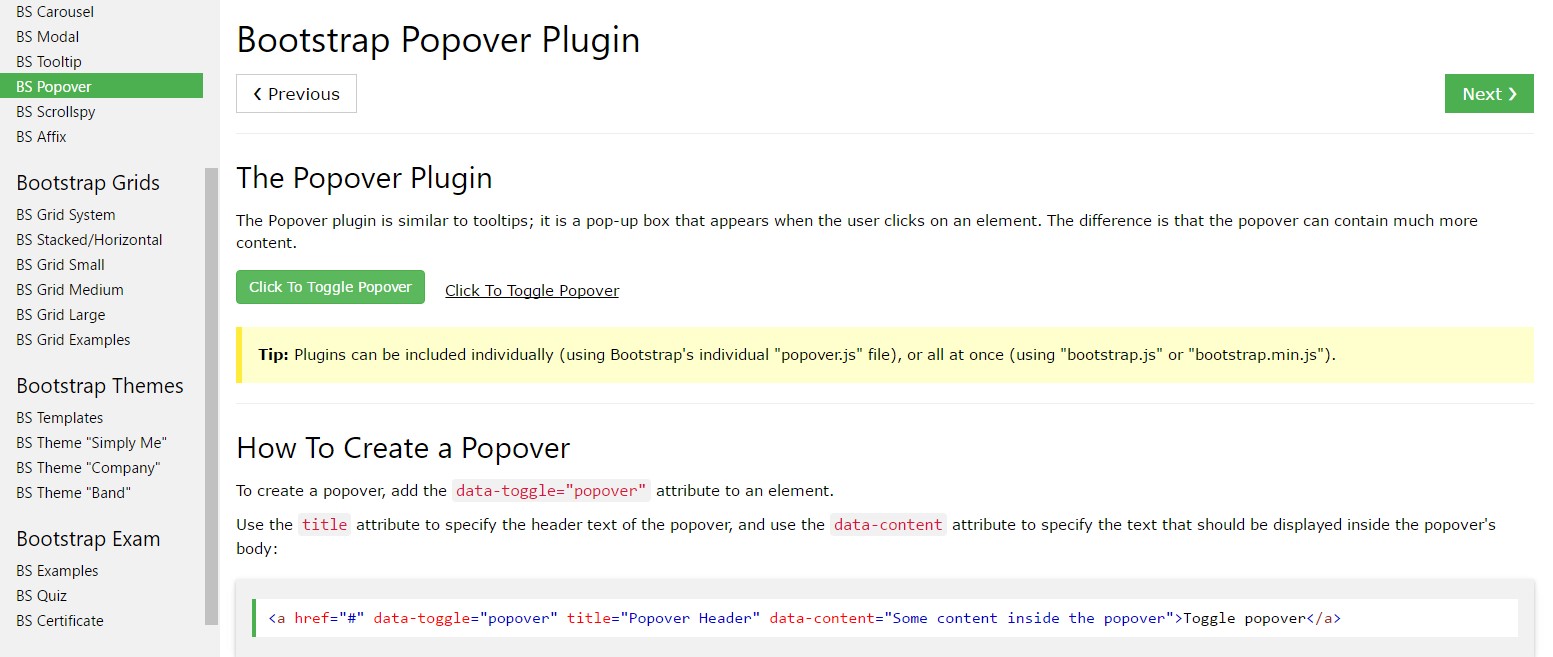
Bootstrap Popover Template
And now let us come to the major topic.
Supposing that you really want to bring in special supporting details on your site you have the ability to employ popovers - just incorporate little overlay content.
The ways to work with the popover plugin:
- Bootstrap Popover Template lean upon the 3rd side library Tether for placing. You need to incorporate tether.min.js before bootstrap.js in order for popovers to run!
- Popovers demand the tooltip plugin as a dependency .
- Popovers are opt-in for performance causes, and so you will need to initialize them by yourself.
- Zero-length title and content values will definitely never ever present a Bootstrap Popover Content.
- Indicate container:'body' to avoid rendering concerns within more challenging elements (like Bootstrap input groups, button groups, etc).
- Producing popovers on hidden features will definitely just not work.
- Popovers for . disabled or disabled elements must be triggered on a wrapper element. - When triggered from hyperlinks that span numerous lines, popovers will certainly be centralized. Work with white-space: nowrap; on your <a>-s to prevent this kind of activity.
Did you understood? Excellent, why don't we see specifically how they operate with some cases.
You must include tether.min.js prior to bootstrap.js in order for popovers to work!
Good example: Enable popovers anywhere
One solution to initialize all popovers in a page would be to pick out them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
)Example: Utilizing the container feature
Whenever you have certain designs on a parent component that conflict with a popover, you'll prefer to indicate a custom made container to ensure that the popover's HTML seems in that feature instead.
$(function ()
$('.example-popover').popover(
container: 'body'
)
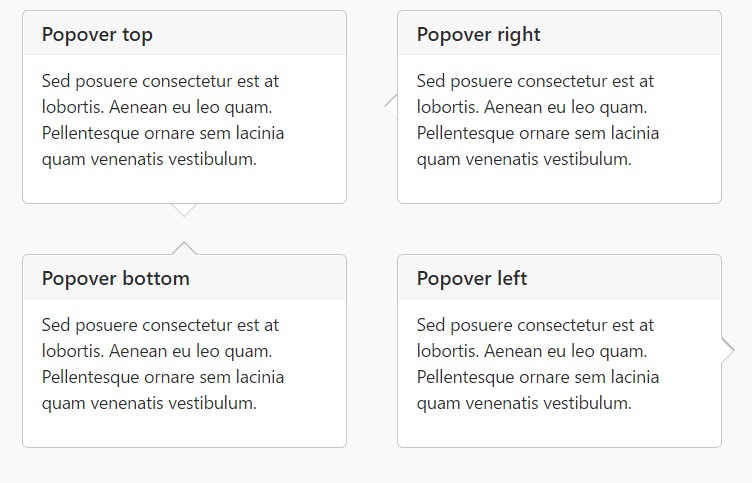
)Static popover
Four possibilities are available: high point, right, bottom, and left aligned.

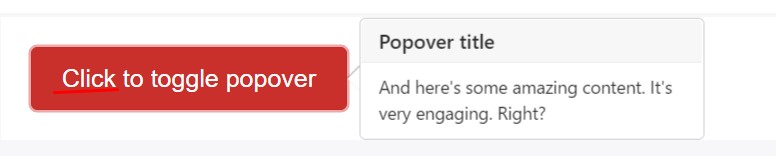
Live demo

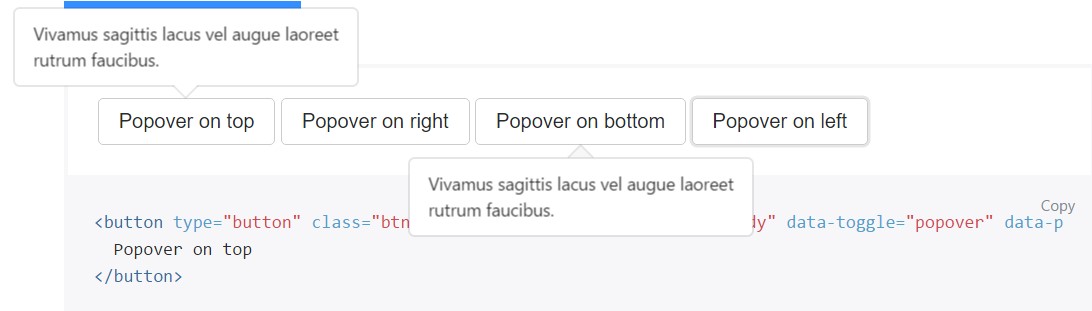
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four directions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
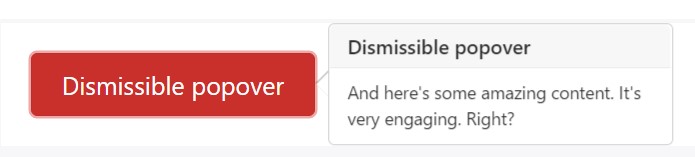
</button>Dismiss upon coming mouse click
Use the focus trigger to reject popovers on the next hit that the site visitor makes.
Certain markup demanded for dismiss-on-next-click
For proper cross-browser plus cross-platform actions, you must apply the <a> tag, not the <button> tag, plus you in addition have to provide a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Implement popovers by using JavaScript
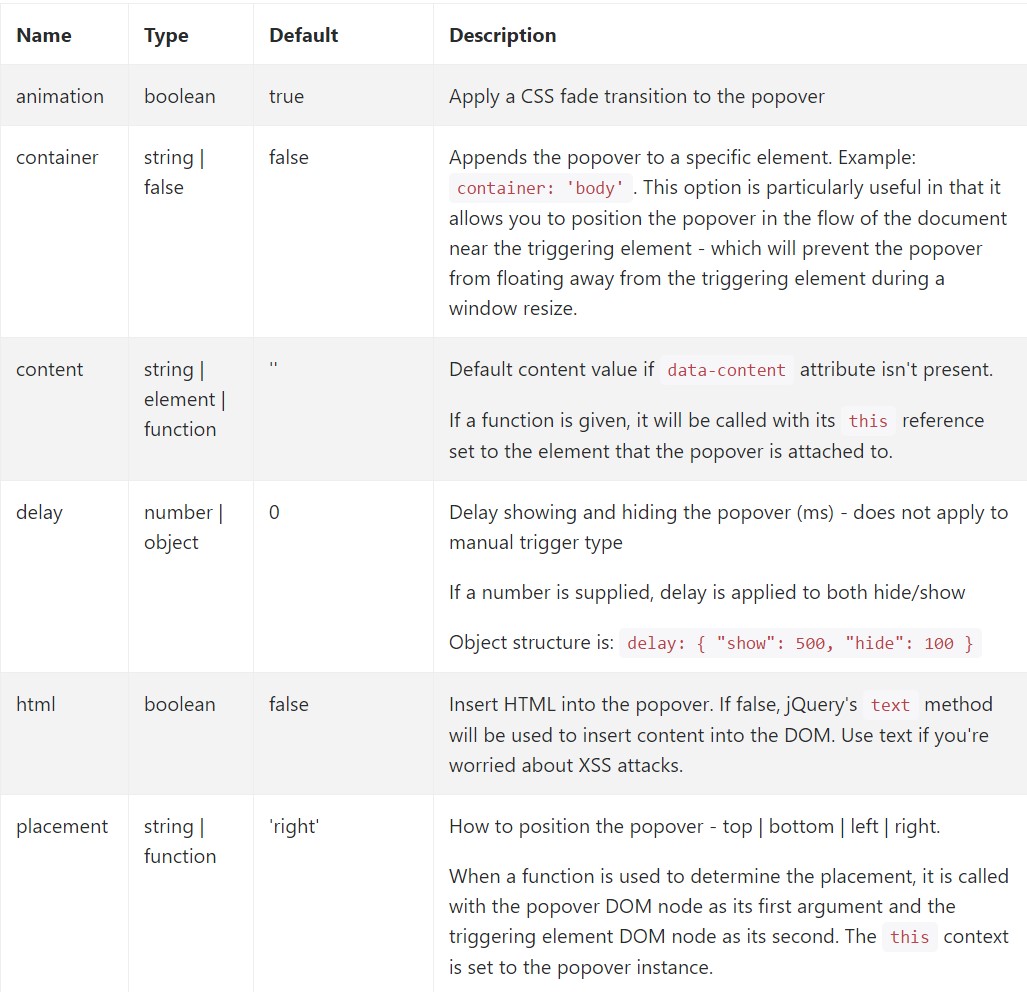
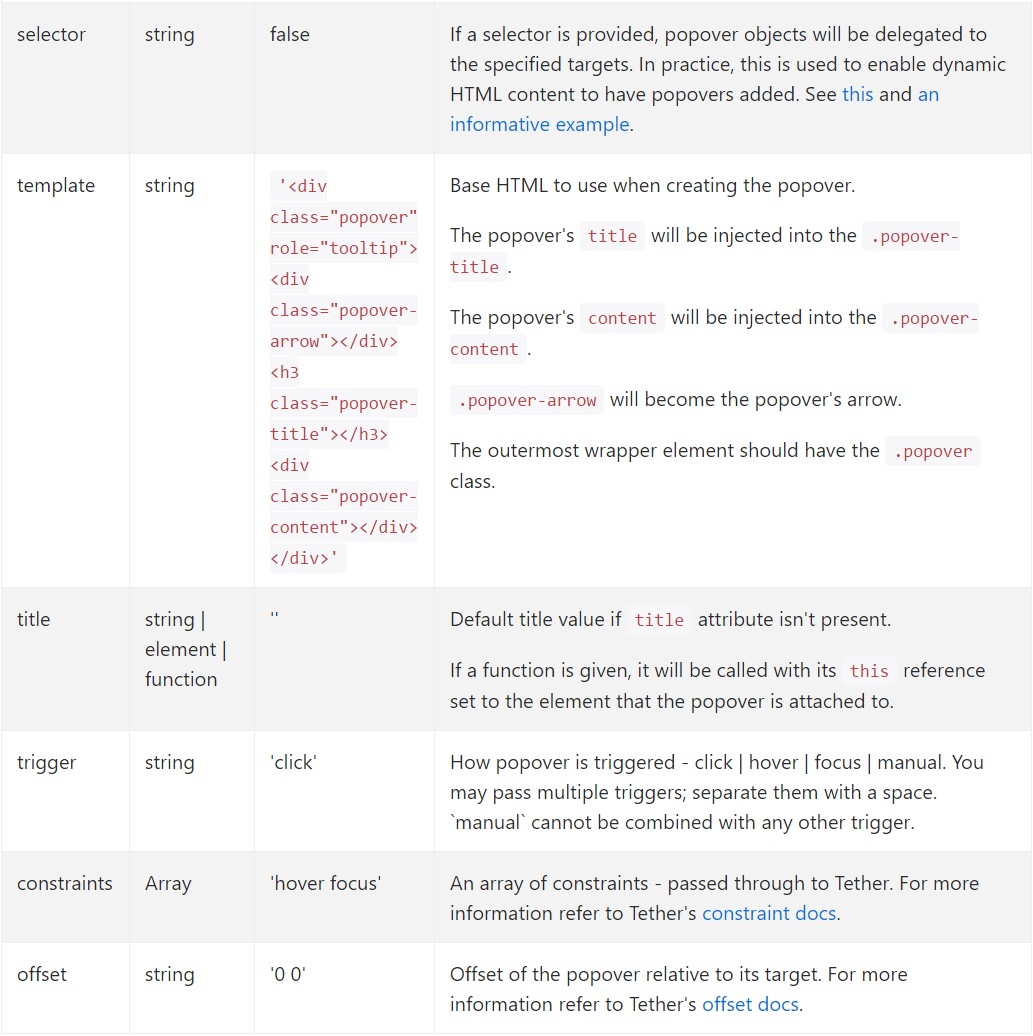
$('#example').popover(options)Opportunities
Selections may possibly be pass on by using information attributes as well as JavaScript. For data attributes, add the option name to data-, as in data-animation="".


Data attributes for various popovers
Selections for individual popovers may alternatively be defined throughout the usage of data attributes, as revealed above.
Methods
$().popover(options)
Initializes popovers to the feature selection.
.popover('show')
Uncovers an element's popover. Go back to the user prior to the popover has actually been revealed (i.e. before the shown.bs.popover event occurs). This is viewed a "manual" triggering of the popover. Popovers whose both the title and material are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Returns to the user just before the popover has actually been hidden (i.e. prior to the hidden.bs.popover event happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Goes back to the user right before the popover has truly been displayed or taken cover (i.e. right before the shown.bs.popover or hidden.bs.popover activity happens). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and eliminates an element's popover. Popovers that apply delegation ( that are generated using the selector feature) can not be separately destroyed on descendant trigger elements.
$('#element').popover('dispose')
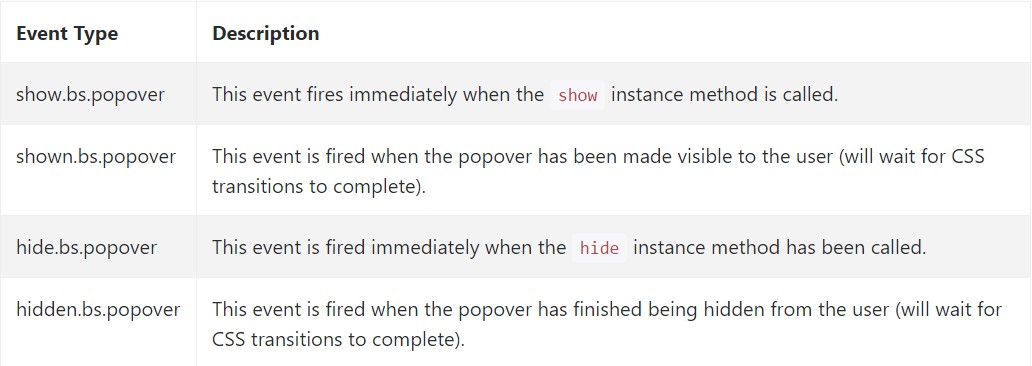
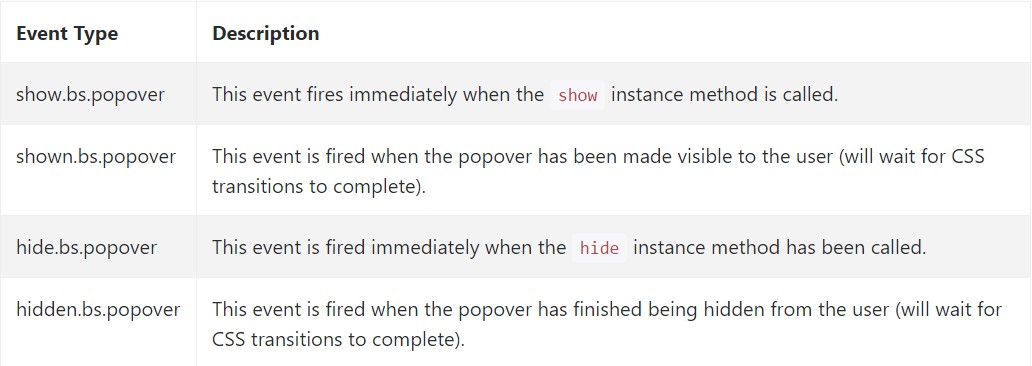
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Look at several video clip short training relating to Bootstrap popovers
Linked topics:
Bootstrap popovers main information

Bootstrap popovers information

Bootstrap Popover problem

$().popover(options)
Initializes popovers to the feature selection.
.popover('show')
Uncovers an element's popover. Go back to the user prior to the popover has actually been revealed (i.e. before the shown.bs.popover event occurs). This is viewed a "manual" triggering of the popover. Popovers whose both the title and material are zero-length are never shown.
$('#element').popover('show').popover('hide')
Conceals an element's popover. Returns to the user just before the popover has actually been hidden (i.e. prior to the hidden.bs.popover event happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Activate an element's popover. Goes back to the user right before the popover has truly been displayed or taken cover (i.e. right before the shown.bs.popover or hidden.bs.popover activity happens). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Conceal and eliminates an element's popover. Popovers that apply delegation ( that are generated using the selector feature) can not be separately destroyed on descendant trigger elements.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Look at several video clip short training relating to Bootstrap popovers
Linked topics:
Bootstrap popovers main information

Bootstrap popovers information

Bootstrap Popover problem