Remarkable HTML5 Bootstrap Multiple Carousel Demos
While making a web site look very active and extremely modern, web professionals could rely on several methods like an image or video slide show. But this is a problem to the majority of people to develop one themselves. That's why a lot of programmers pick a preset Bootstrap multiple carousel example in order to enhance as well as enrich their web pages. This article is actually here for you in order to help you get out of difficulties when it comes to installing your very own site with a responsive Bootstrap multiple carousel.
Shown below you are going to see the most modern Bootstrap slider examples presented to you on a silver platter and expecting you to just add them on your site with no problem .
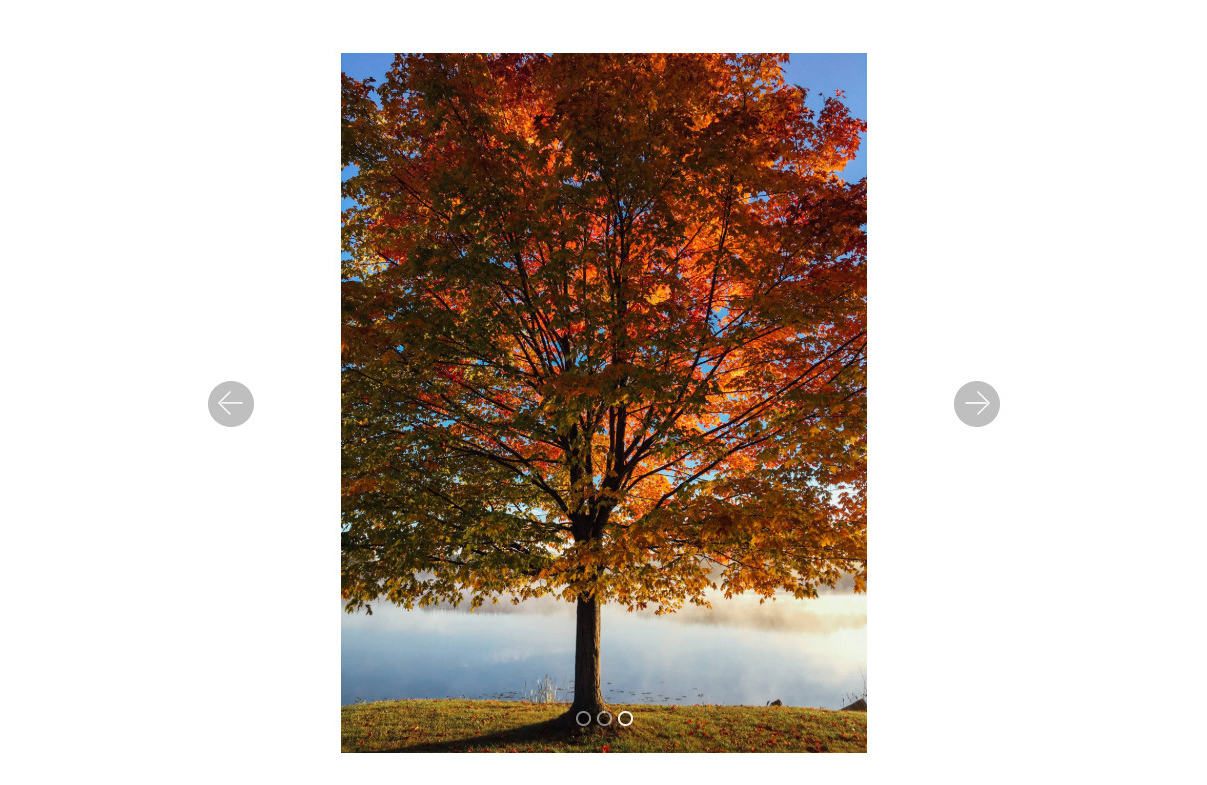
jQuery Vertical Slider Bootstrap Design
Vertical sliders are definitely the best and most ideal solution in regard to showing or even demonstrating your pictures, photos and additional productions on phones. Utilize it in order to demonstrate various phone screen shots, vertical pics and phone drawings. The essential quality of the carousel is actually that you are able to build it by yourself without any programming knowledge.
HTML5 Bootstrap Carousel Slider Responsive Design
Use this specific colorful Bootstrap carousel slider. Responsive, marvellous and modern. That slideshow is quite easy to handle: adjust carousel text slider height with ease, write your words directly in your carousel and release this in order to amaze your site customers. In addition to it, this is the ideal solution for professional photographers and designers.
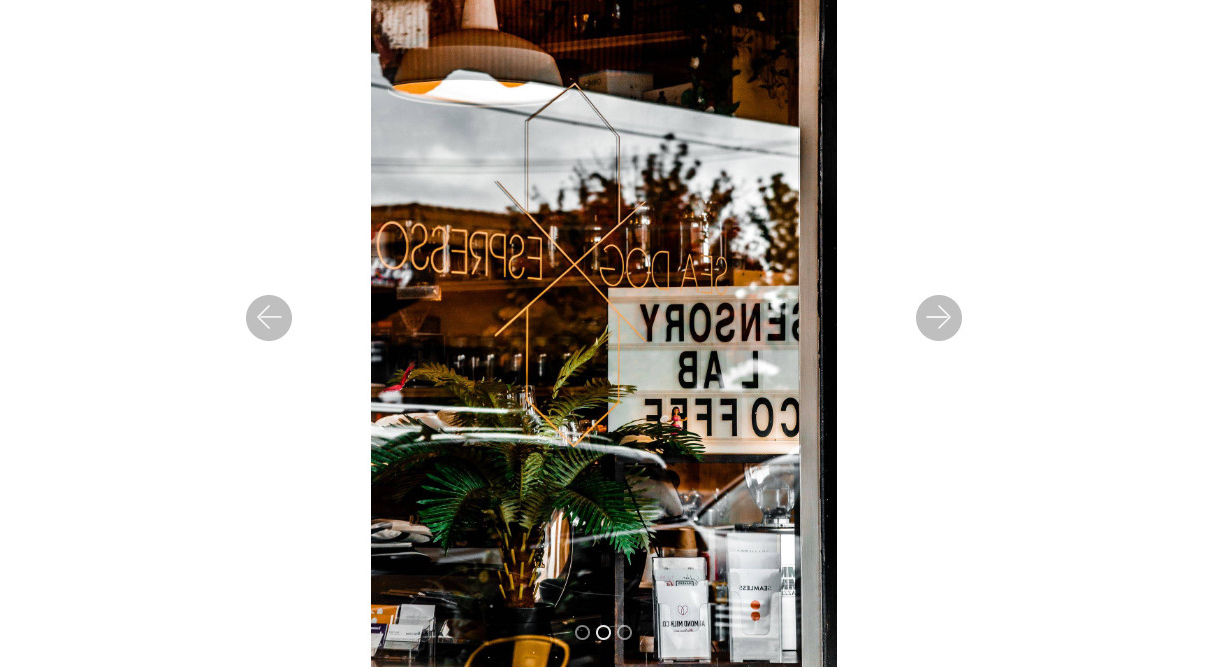
Mobile-friendly Bootstrap Carousel Fade Example
In the case that you intend to get a Bootstrap carousel fade effect regarding your slider, simply take a look at this one here. It allows you to place countless images in there and you don't ever need to code anything. Through this modern and creative Bootstrap multiple carousel you would thrill every person who visit your webpage.
jQuery Bootstrap Full Width Slider Template
In case that you should set up your net presenсe fast and attract as much attention of web surfers as possible, you could check out that full screen carousel text slider. The benefit is you can manage the whole look of your slider along with just certain simple options. And also, the carousel looks truly brand-new and enticing.
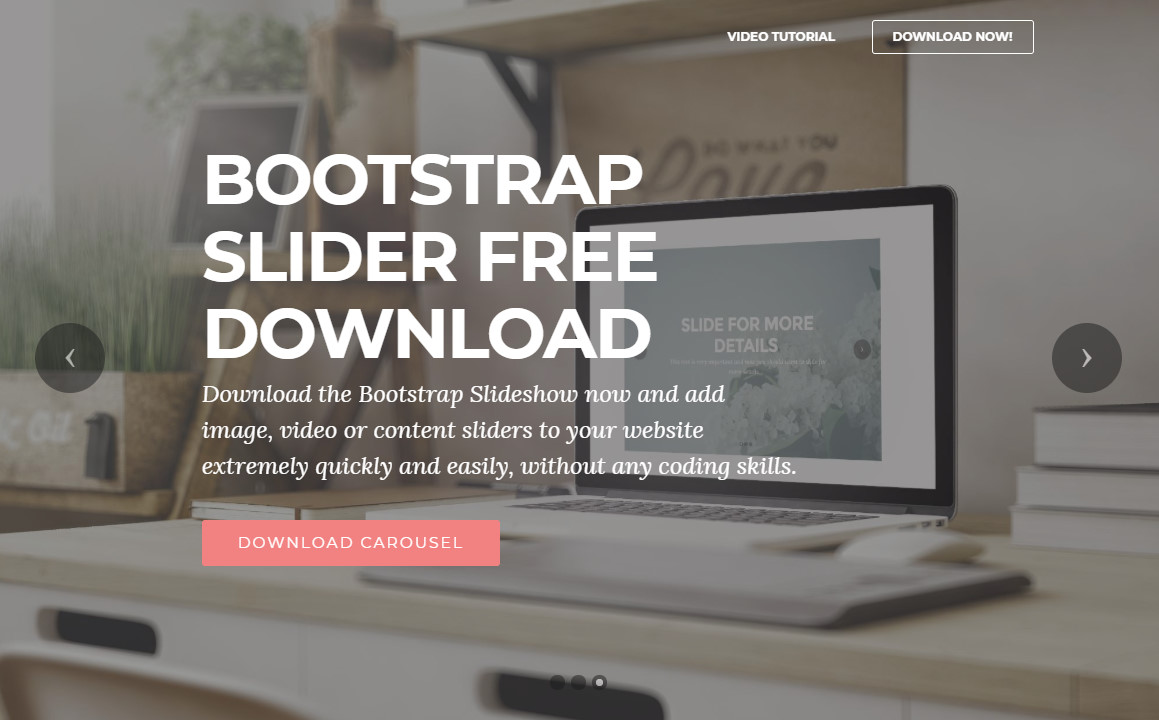
CSS3 Bootstrap Full Screen Slider Design
This specific slider could certainly go to the head of your web page as a leading header. The full screen slider is well-suited regarding demonstrating many huge background images to clients, setting much more presents to the top of the web page. In addition, slider switches make your online site look active, therefore, that is a terrific means in order to advertise as well as sell your products or services.
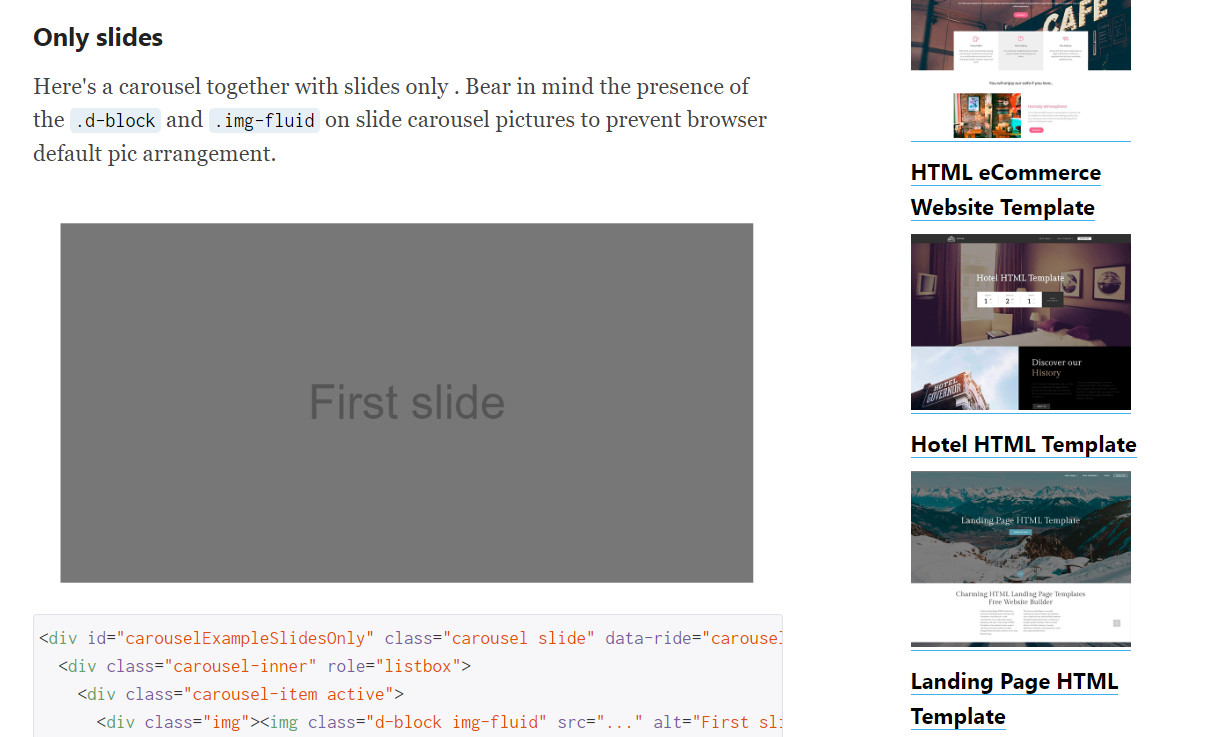
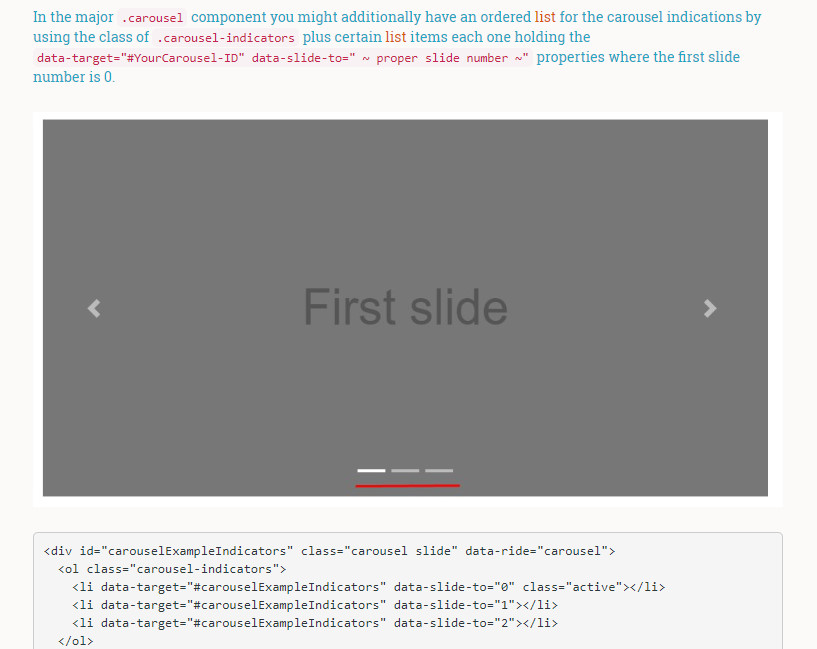
Javascript Bootstrap Image Slider Design
When it's crucial not only to get an excellent fine-looking Bootstrap image slider, but also to know how you can deal with that comfortably, this page is certainly a need for you. It demonstrates an up-to-date slider with a few guides and tutorials about the best way to make use of slider in Bootstrap on your web page.
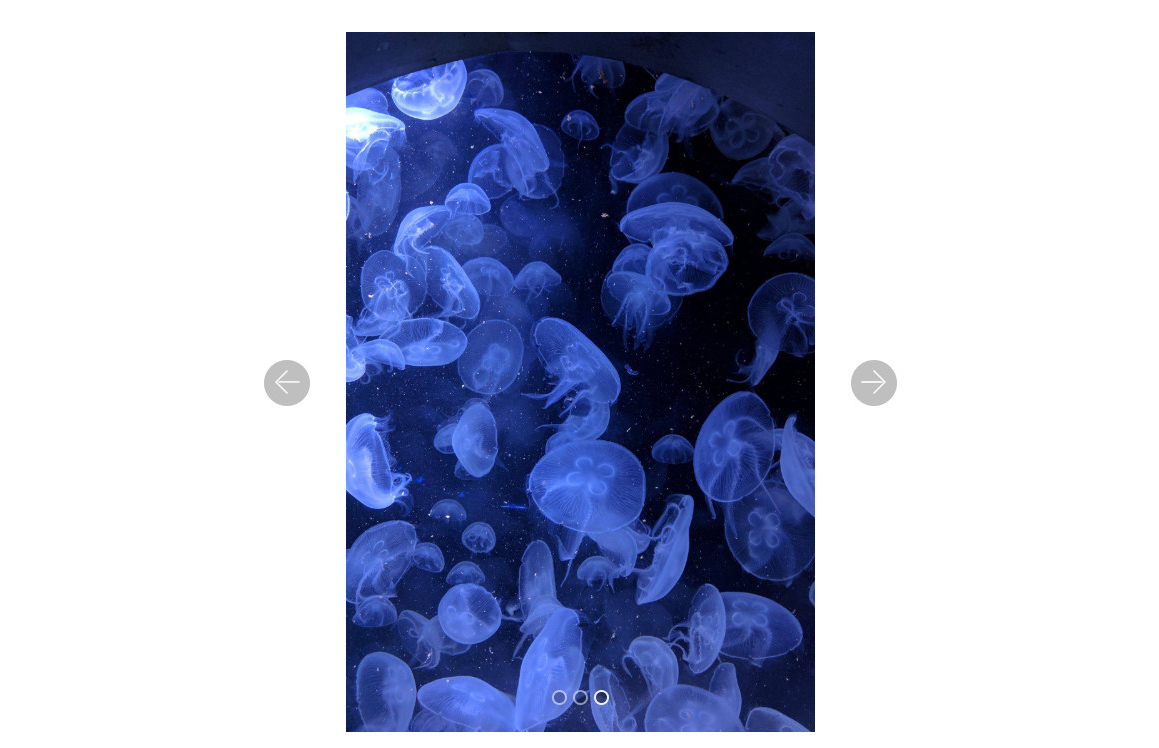
Mobile-friendly Bootstrap Slider Design
This is actually a soft and easy Bootstrap slider with nice transition effects. You might comfortably navigate it utilizing bullets and arrows and aside from that that provides the touch-swipe functions as soon as your website target audience watches it on their phones. Regarding mobile phones, it resizes to suit the screen of any kind of device. And the most significant aspect - this Bootstrap multiple carousel layout is presented for free!
CSS Bootstrap Carousel Multiple Items Example
That is a different no-coding slideshow that might be used as a Bootstrap multiple carousel having multiple items. You are able to add as many photos therein as you desire. That carousel template enables you to insert a horizontal image and an associates sliders on your web page. Build that slideshow in an easy Bootstrap design software: swap illustrations, hide/show arrows and bullets, add buttons and titles.
HTML5 Bootstrap Carousel Autoplay Example
This specific slider with a jQuery mobile carousel autoplay feature is implied to make your website clients remain on your page for even longer. The full width slider pleases with stylish photographes and smooth shifts presenting your web site an exceptional feel and look. User friendly and SE-friendly - it's everything you need to get.
CSS3 Bootstrap Carousel Slider with Thumbnails Demo
This example demonstrates to us ways of how a Bootstrap carousel slider with thumbnails as well as tags is going to execute on your home page. This type of Bootstrap multiple carousel should make it easier for visitors to surf through your photo slideshow and also discover anything they are looking for with ease.
Mobile Bootstrap Image Center Example
This is a small or medium slider which can possibly be set right in the center of the page. There's absolutely no need to craft that carousel from the ground up: jQuery mobile carousel lets you make your slideshow only by replacing pictures, writing your titles and adding buttons. You get a stable control in reference to the way your carousel displays no matter what tool you have.
Mobile Video Slider Bootstrap Template
Most of us are familiar with picture slideshows and galleries, yet what about video carousels? This template showcases the ways to work with a video carousel on your web site correctly. A suitably developed Bootstrap video carousel would have a tremendously perfect influence on your web site viewers, grow your conversion because they wouldn't want to go away any longer.
Free Bootstrap Responsive Slider Example
A pleasing as well as simple slider that is really a necessity when setting up a website for cell phone surfers. The Bootstrap responsive slider offers a touch-swipe functionality assuming that your customers would look at that with smartphones what is important nowadays. Although the slider is based on Javascript, it loads as rapidly as possible.
HTML5 Bootstrap Slider Demo
This Bootstrap multiple carousel example can wow people with the number of switch effects changing your web site's visitation right into a grand adventure. That slider is based on a simple-to-use editor which lets you make a mobile-ready easily accessible slider without any programming all alone. Use some simple guidelines in the carousel text slider webpage in order to be able to generate a slider in a matter of minutes.
Responsive Bootstrap Carousel Generator Design
This is a Bootstrap multiple carousel generator that helps you to make any form of Bootstrap slider carousel within a few seconds. Select from great deals of transition effects, carousel layouts, bullets and arrows layouts and far more. That's very easy to generate a style you want your slideshow to have utilizing this user-friendly and totally free software.
CSS3 Bootstrap Image Slider Example
By having this slide show you are able to make your web page appear not only much more attractive and enticing, but also far more powerful and vivid. That's not gonna be hard for one to use a bit-by-bit guide and construct a creative and tasteful jQuery mobile carousel intuitively. That example is remarkably mobile-friendly and responsive and thus it gives a fantastic mobile user-experience.
CSS3 Bootstrap Carousel Responsive Example
In order to have that slideshow, you don't ever need to choose a website developer or perhaps other web experts. This slideshow comes along with a very easy slideshow builder developed particularly for amateurs and also customers who don't have coding expertise. Everything you need to get are superior quality images and some text for description and your carousel is ready to get put on line.
Javascript Bootstrap Carousel Slider Example Design
This slider can possibly be used by both programmers and web beginners as a usual Bootstrap carousel. That makes it easy for you effortlessly to place images and titles and add a straightforward yet amazing transition effect. You may install it somewhere in your web page, it doesn't matter which case you have: in the article, in your e-shop web page, in your company page and much more.
jQuery Bootstrap Carousel Autoplay Demo
An uncomplicated and also effective Bootstrap multiple carousel that has bullets, thumbnails, back and forth arrows, a stop button and titles. The template is built in Bootstrap 4 and that keeps it perfectly mobile-ready. As a matter of fact, the Bootstrap slideshow development is limited solely by your creativity.
Free Bootstrap Carousel Example
So as to inspire and impress your audience, you certainly need to get this kind of Bootstrap multiple carousel example. It is really free-and-easy to set up and use. Include additional images and videos, replace images, write details to pictures or videos, select a matching style - that all without any coding at all. As soon as you use that on your web page, you would see this improvement is really worth it.