Bootstrap Select CSS
Intro
Bootstrap is probably the most popular framework for making totally responsive web sites for the numerous couple of years presently and it becomes increasingly efficient, user-friendly and very well thought with every brand new version trying to stay in touch with the website design directions and web designer's requirements. The new Bootstrap 4 edition is actually faster and less complicated to work with compared to its forerunner which in turn turned into the absolute ideal whenever it concerns mobile friendly. It is however still just a great idea set of styling regulations and classes and not a magical stick capable of providing pretty much everything a web site developer could possibly imagine or a site visitor could potentially really need-- no framework might ever do that.
That is actually the key reasons why eventually different plugins get set up just to complete the small intervals satisfying the requirement of certain appearance and activity with this rare situations while the basic system cannot really do the job. This in fact is a good attitude considering that basically we just incorporate the basic framework information for ideal appeal and performance and the plugins appear and become loaded by web browser only if needed delivering the effective server load and speed for our pages.
Over here we're will take a glance at one of those plugins-- the Bootstrap Select Inline. It provides a considerable extension to the default <select> element including just about any way you could think about applying it. It in addition possesses a wonderful information, instances and even a CDN link so setting up and employing it is really a breeze.
Efficient ways to employ the Bootstrap Select Placeholder Plugin:
The webpage you can easily attain it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it simply just a bot you can identify the CDN web links in case you decide not to self-host. Once you have related it inside of your page you can conveniently have use of it designating the class .selectpicker to a <select> component that provides the component a good and smooth Bootstrap 4 appearace. The practical capability is fairly vast and so we'll try out concealing a few of the primary functions such as:
You can separate the achievable options in the dropdown menu to a several groups-- just cover the <option> elements you need to have in a <optgroup> and specify an appropriate label= “ “ attribute which will turn up just as a title of the group;
A handful of possibilities could be picked simultaneously-- a thick shows up beside the ones you need within the webpage-- if you require such activity simply just add in the multiple property to the .selectpicker component; To control the number of feasible selections in addition include data-max-options = “ ~ number of selections ~ ” property together with multiple so once the user goes above the allowed variety of selected alternatives a message prompt will show up on each and every brand-new choose attempt.
Yet another marvelous function is adding in a useful search box on the peak of the dropdown-- through this in cases of a actually large listing of alternatives the visitor can efficiently narrow the list down by simply typing a few letters of the name of the desired one-- the list instantly becomes cleaned. To receive his features you have to select the feature data-live-search=”true” to the .selectpicker. Or you might just like to limit the search to a predefined listing of keywords for every selection-- to carry out that ensure you have certainly additionally provided the data-tokens=”keyword1 keyword2 keyword3” attribute to each <option> element you ought to.
Final thoughts
These are only a few easy cases to provide you the complete feeling just how you can certainly get the things completed-- normally, by just providing a few words for custom-made attributes to the .selectpicker element and keeping the heavy lifting for the plugin itself. The perfect information is it's definitely efficiently documented featuring a finely detailed listing of the most popular uses and markup examples so it is certainly very easy and fast in order to get around.
Check out some video clip short training relating to Bootstrap Select CSS plugin:
Linked topics:
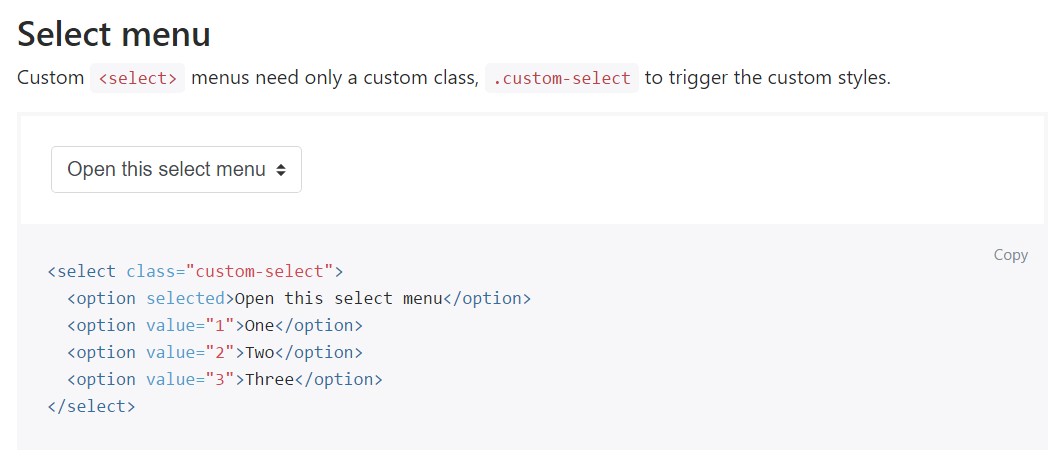
Some example of the select menu

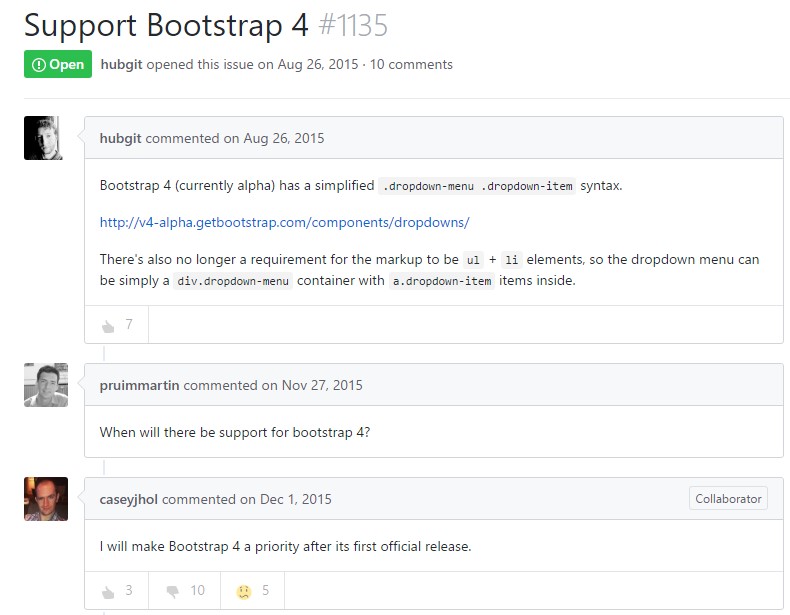
Select plugin problem

Standard application of the select plugin