Bootstrap Textarea Working
Overview
Within the pages we build we employ the form components in order to get a number of info from the site visitors and send it back to the site owner serving numerous goals. To perform it effectively-- meaning getting the appropriate answers, the proper questions must be asked so we architect out forms structure properly, thinking about all the feasible situations and kinds of information needed and actually delivered.
Yet regardless of exactly how correct we operate in this, currently there constantly are some scenarios when the information we need to have from the user is relatively blurred before it gets in fact supplied and needs to extend over even more than simply the regular a single or a couple of words typically completed the input fields. That is definitely where the # element arrives-- it is certainly the only and irreplaceable element in which the site visitors have the ability to easily write back some lines offering a responses, providing a purpose for their activities or simply just a couple of thoughts to eventually help us creating the product or service the page is about even much better.
The best ways to make use of the Bootstrap textarea:
Within the current edition of some of the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Table element is completely maintained instantly adjusting to the size of the display screen webpage gets shown on.
Generating it is pretty uncomplicated - everything you require is a parent wrapper <div> component holding the .form-group class added. Inside it we want to place a label for the <textarea> element possessing the for = “ - the textarea ID - " and suitable inscription for you to get simple for the site visitor to comprehend what kind of info you would need filled in.
Next we ought to create the <textarea> element in itself-- give it the .form-control class and also an appropriate ID. Do note the ID you have appointed within the for = "" attribute in the event that the previous <label> really should match the one to the <textarea> element. You have to additionally include a rows=" ~ number ~ " attribute to specify the lines the <textarea> will originally spread when it gets showcased when the page initially loads-- 3 to 5 is a good value for this one given that if the text becomes way too much the individual can always resize this control via dragging or simply utilize the internal scrollbar appearing anytime text gets excessive.
Due to the fact that this is certainly a responsive component by default it expands the whole size of its parent element.
More suggestions
On the contrast-- there are certainly several instances you might prefer to reduce the responses presented within a <textbox> to a specific length in characters-- assuming that this is your situation you should additionally provide a maxlenght = " ~ some number here ~ " attribute establishing the characters limit you need-- do think about thoroughly despite the fact that if the limit you set will be enough for the data you ought to be developed correctly and specificed enough-- don't forget how annoyed you were when you were questioned something and in the middle of the solution were not able to write additionally-- this is certainly essential due to the fact that it it possible achieving the limit might just possibly irritate the website visitors and push them away from sending the form and even from the web page in itself.
Representations
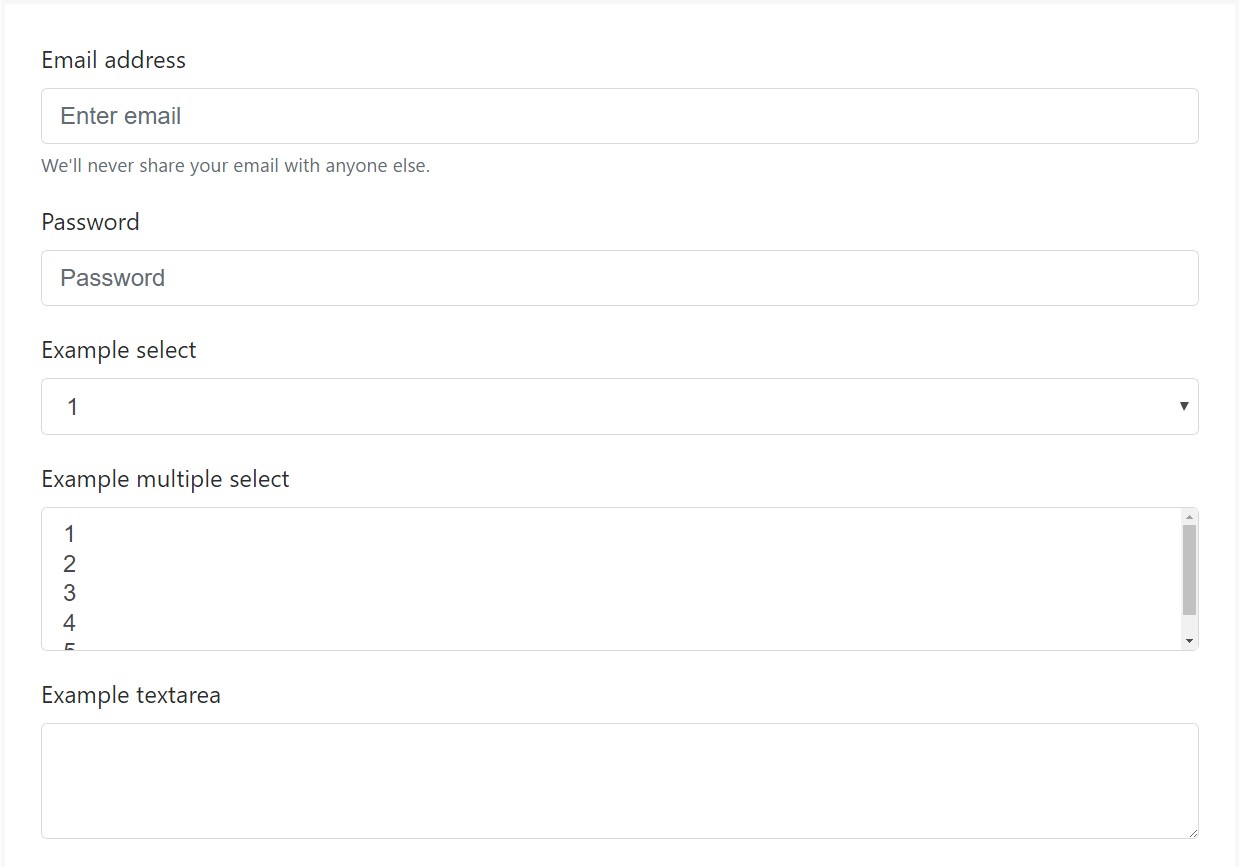
Bootstrap's form controls increase on Rebooted form styles with classes. Use these classes to opt in to their customized displays for a more regular rendering throughout gadgets and browsers . The example form shown below illustrates common HTML form elements that receive up-dated formats from Bootstrap with additional classes.
Always remember, since Bootstrap utilizes the HTML5 doctype, all inputs ought to have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
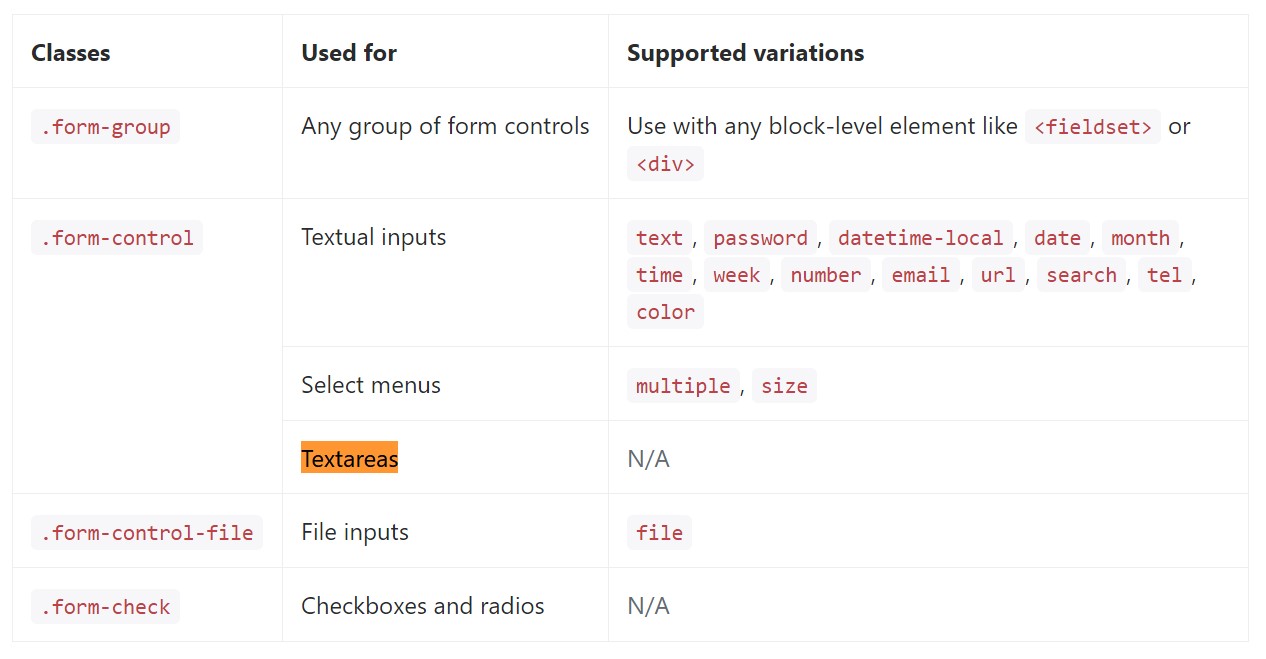
</form>Here is simply a full listing of the specific form regulations assisted simply by Bootstrap and the classes that customise them. Extra documentation is easily available for every group.

Final thoughts
So currently you know exactly how to create a <textarea> feature in your Bootstrap 4 powered web pages-- now all you really need to determine are the proper questions to ask about.
Review a few youtube video training regarding Bootstrap Textarea Button:
Connected topics:
Principles of the textarea

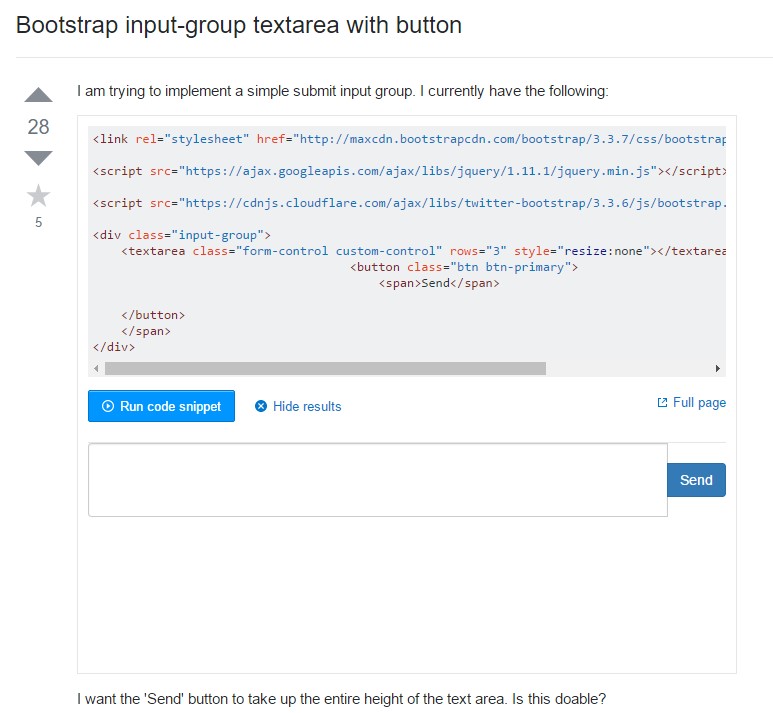
Bootstrap input-group Textarea button along with

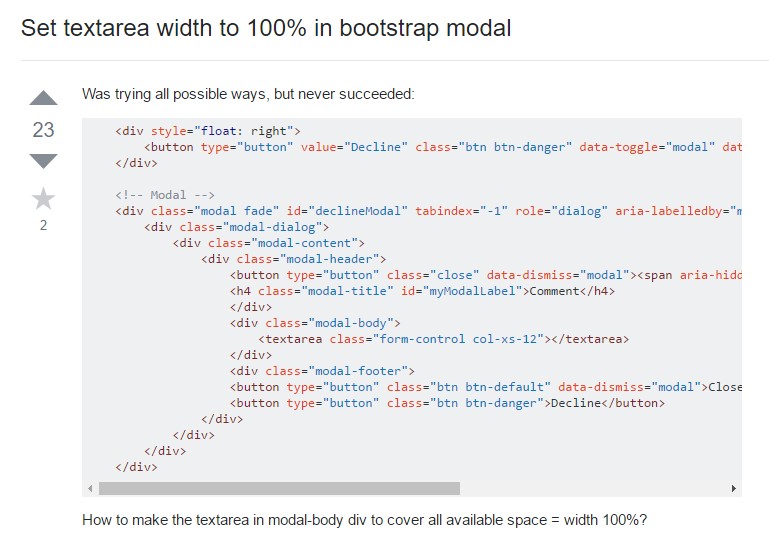
Create Textarea size to 100% in Bootstrap modal