Bootstrap Row Table
Overview
Just what do responsive frameworks do-- they supply us with a helpful and working grid environment to put out the web content, making certain if we identify it appropriate so it will work and showcase correctly on any kind of device despite the proportions of its display. And much like in the building each and every framework featuring one of the most popular one in its newest version-- the Bootstrap 4 framework-- feature just a few primary components which laid down and merged correctly have the ability to assist you produce almost any attractive visual appeal to suit your design and vision.
In Bootstrap, usually, the grid arrangement becomes built by three basic elements that you have most likely currently seen around examining the code of several pages-- these are simply the .container and its own variety .container-fluid, the .row element and a vast variety of column components - all of them holding the .col- class prefix-- these are the containers where - when the design for a particular section of our webpages has already been created-- we can pour the true web content within.
In case you're pretty new to this whole thing and at times may ask yourself which was the correct method these three needs to be positioned within your markup here is a useful method-- all you need to bear in mind is CRC-- this abbreviation comes to Container-- Row-- Column. And given that you'll shortly adapt noticing the columns acting as the inner component it's not differ probable you would definitely misjudgment what the primary and the last C indicates.
Handful of words with regards to the grid system in Bootstrap 4:
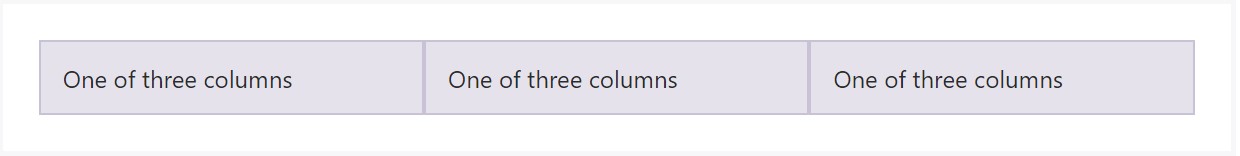
Bootstrap's grid system uses a set of rows, containers, and columns to style and also align web content. It's set up utilizing flexbox and is completely responsive. Listed below is an illustration and an in-depth look at just how the grid integrates.

The aforementioned example creates three equal-width columns on little, standard, large, and extra sizable devices using our predefined grid classes. Those columns are concentered in the web page along with the parent .container.
Here's the particular way it does work:
- Containers deliver a way to focus your internet site's contents. Make use of .container for fixated width or else .container-fluid for whole width.
- Rows are horizontal bunches of columns which ensure your columns are arranged properly. We use the negative margin method for .row to assure all of your web content is aligned properly down the left side.
- Content should be set inside of columns, also simply just columns may be immediate children of Bootstrap Row Grid.
- With the help of flexbox, grid columns free from a fixed width will instantly format using equal widths. As an example, four instances of
.col-sm will each immediately be 25% big for small breakpoints.
- Column classes indicate the amount of columns you need to work with removed from the possible 12 per row. { In such manner, assuming that you would like three equal-width columns, you can absolutely employ .col-sm-4.
- Column widths are set up in percents, in this way they're regularly fluid as well as sized relative to their parent component.
- Columns come with horizontal padding to generate the gutters within specific columns, nevertheless, you may take out the margin out of rows and also padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small), little, standard, large, and extra big.
- Grid tiers are built upon minimum widths, meaning they concern that tier plus all those above it (e.g., .col-sm-4 puts on small, medium, large, and extra large gadgets).
- You are able to work with predefined grid classes or else Sass mixins for additional semantic markup.
Understand the limitations as well as bugs about flexbox, like the incapability to use several HTML components such as flex containers.
Whilst the Containers provide us fixed in max width or extending from edge to edge straight space on screen with slight handy paddings all around and the columns grant the means to distributing the screen space horizontally-- again with certain paddings around the certain content providing it a territory to take a breath we are simply intending to direct our interest to the Bootstrap Row element and all of the good solutions we are able to employ it for styling, adjusting and delivering its materials applying the clear brand new to alpha 6 flexbox utilities which are really a number of classes to put in to the .row component. And given that it is generally a responsive framework we're talking each and every of the designing classes we're heading to review may possibly be applied to a certain variety of the display sizes with the grid tiers infixes such as -sm-, -md- and so forth-- we'll discover exactly how in the very upcoming example.
The best way to make use of the Bootstrap Row Inline:
Flexbox utilities can possibly be used for establishing the disposition of the components placed inside a .row - you are able to prepare the show up horizontally positioned one after one other as usual with the .flex-row class, change the ordination they appear in the markup with .flex-row-reverse, pace them stacked over one another by the .flex-column class or perhaps load them backwards employing .flex-column-reverse
Here is exactly how the grid tiers infixes get used-- for example to stack the .row's child features just on large size screens and above make use of the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
Along with the flexbox utilities related to a .row certain very useful justification can possibly be realized too-- you are able to either fix all the elements left with .justify-content-start or right applying .justify-content-end flexbox classes or you can easily select to set what is actually within the row in the perfect center of the container with the .justify-content-center class. An additional options are distributing the free zone evenly in between the elements or around them with the classes .justify-content between and .justify-content-around classes used.
This counts also to the vertical setting that in Bootstrap 4 flexbox utilities has been simply managed just as .align- component. Positioning all the elements straightened to the top edge of their container element is completed by means of .align-items-start specified to the .row providing them, straightening them with the bottom-- utilizing .align-items-end, centering-- with .align-items-center.
Another solutions are straightening the materials by their baselines being adjusted the class is .align-items-baseline - pretty helpful for legibility reasons-- and stretching all the components in height so they match the height of the container or else in other words-- get as high just as the highest one-- gets achieved with the .align-items-stretch - quite practical for cards with items differing in size of information as an example.
All the flexbox utilities mentioned so far maintain independent grid tiers infixes-- include them right before the final word of the equivalent classes-- such as .align-items-sm-stretch, .justify-content-md-between and so forth.
Final thoughts
Here is actually the way this necessary but at very first look not so customizable element-- the .row element happens to provide us pretty a few powerful styling possibilities along with the new Bootstrap 4 framework embracing the flexbox and dropping the IE9 assistance. The only thing that's left for you currently is thinking about an attractive new solutions using your brand-new devices.
Look at a couple of on-line video tutorials about Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: authoritative documents

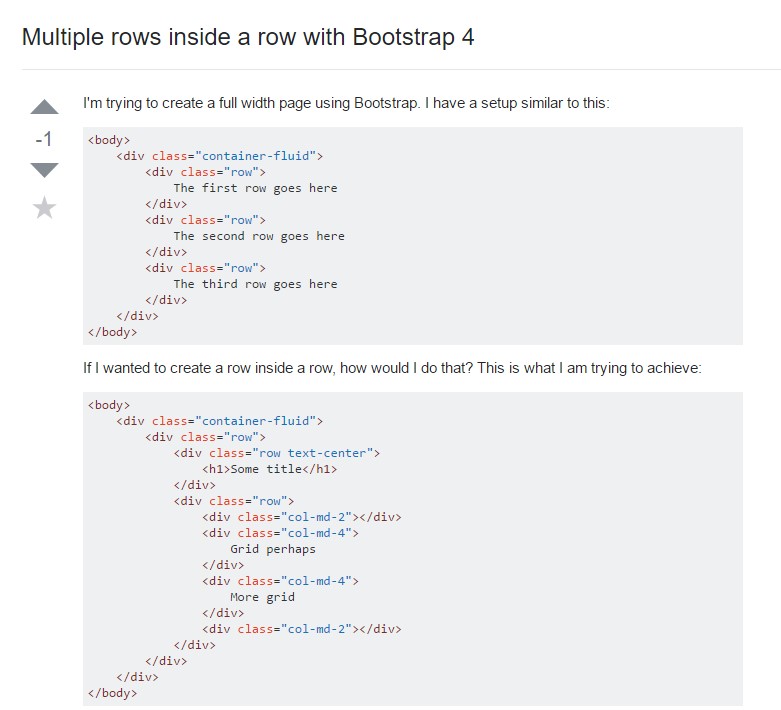
Multiple rows inside a row with Bootstrap 4

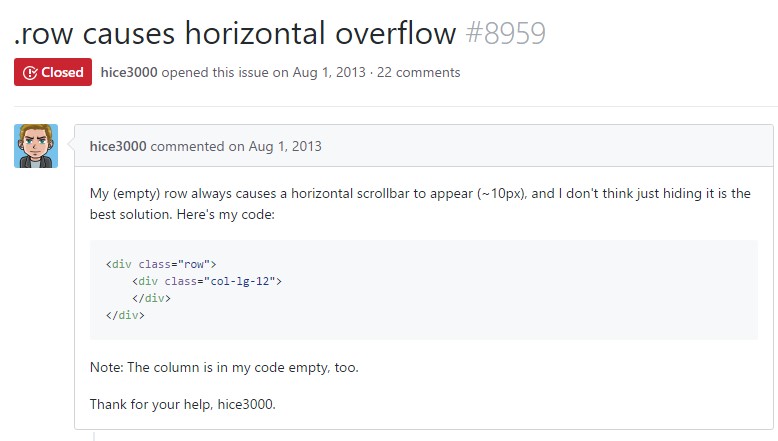
Yet another problem: .row causes horizontal overflow