Bootstrap Alert Design
Intro
The alerts are created by these components you even do not think of as far as you totally get to really need them. They are put to use for providing quick in time feedback for the user working with the site hopefully aiming his or hers focus to a specific course or evoking special actions.
The alerts are most commonly used together with forms to give the user a recommendation if a field has been filled out improperly, which is the appropriate format expected or which is the status of the submission after the submit button has been pressed.
As a lot of the elements in the Bootstrap framework the alerts also do have a neat predefined look and semantic classes that may possibly be used according to the particular situation where the Bootstrap Alert Message has been presented on display screen. As it's an alert notice it is necessary to grab user's focus but still keep him in the zone of comfort nevertheless it might even be an error notification.
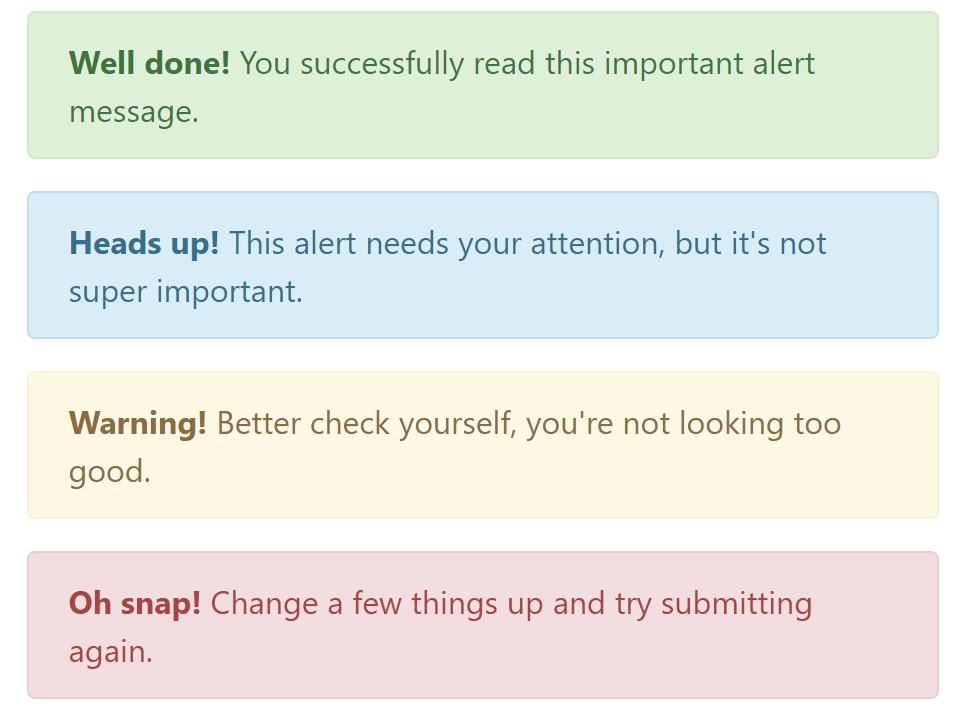
This gets fulfilled due to the use of gentle pastel color tones each being intuitively attached to the semantic of the message content like green for Success, Light Blue for regular info, Light yellow seeking for user's interest and Mild red specifying there is really something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the link
It may not be discovered at a quick look but the font color itself is in fact following this coloration as well-- just the colours are much much darker so get intuitively takened as dark but the truth is it's not exactly so.
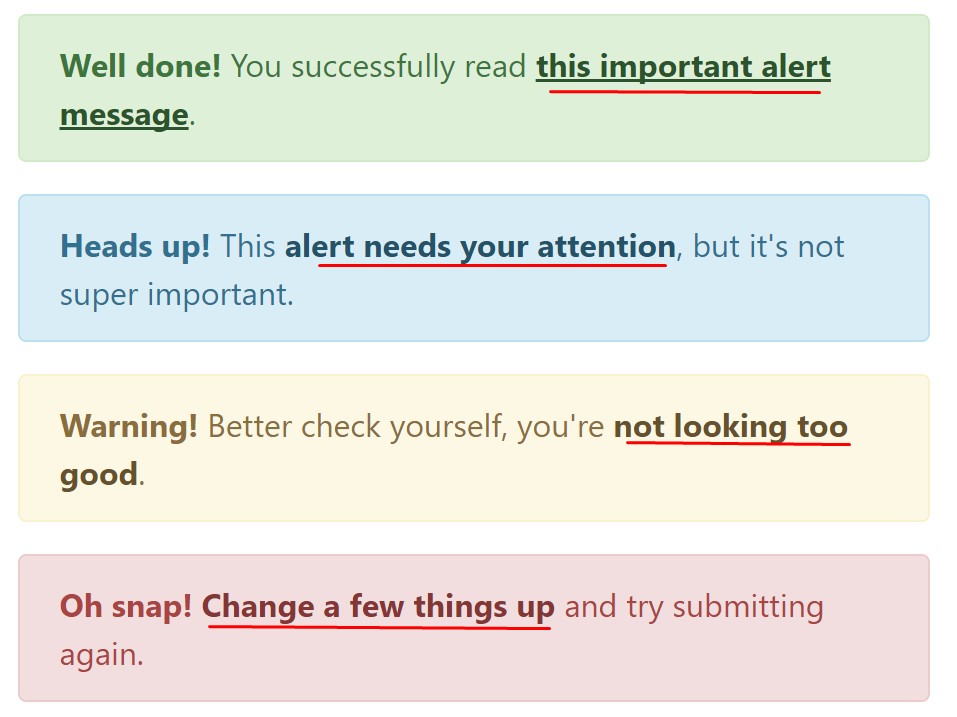
Same goes not only for the alert text message in itself but as well for the links included in it-- there are link classes taking off the outline and colouring the anchor elements in the proper color so they fit the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other relevant information for alerts
A factor to keep in mind-- the colours bring their clear meaning only for those who actually get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the
alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
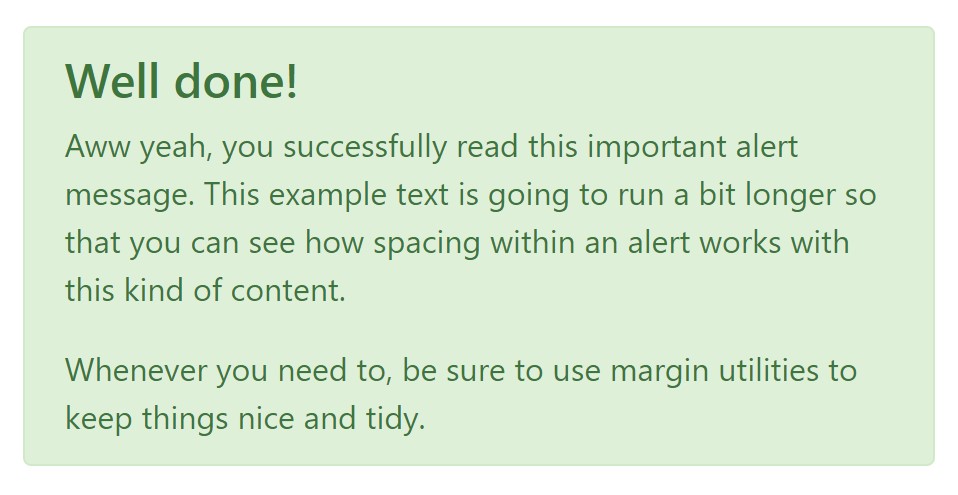
Besides links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the situations when you want to display a bit longer content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four varieties of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't let however their names to limit the way you are actually making use of them-- these are simply some color schemes and the method they will be actually implemented in your website is definitely up to you and completely depends on the special circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
After all the predefined alert classes are simply some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Box
Triggers
Enable dismissal of an alert using JavaScript
$(".alert").alert()
Enable termination of an alert using JavaScript
Or perhaps with information features on a button inside the alert, as displayed above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that closing an alert will take it out from the DOM.
Techniques
$().alert() - Helps to make an alert listen for click events on descendant elements which have the data-dismiss=" alert" attribute. When using the data-api's auto-initialization.), (Not necessary.
$().alert('close') - Shuts off an alert by eliminating it from the DOM. The alert will go out right before it is removed if the.fade and.show classes are present on the element.
Events
Bootstrap's alert plugin exposes a few events for netting in to alert features.
close.bs.alert- When the close instance method is called, this event fires immediately.
closed.bs.alert- When the alert has been closed (will wait for CSS transitions to, this event is fired).
Take a look at a few youtube video training regarding Bootstrap alerts
Related topics:
Bootstrap alerts authoritative information

W3schools:Bootstrap alert tutorial

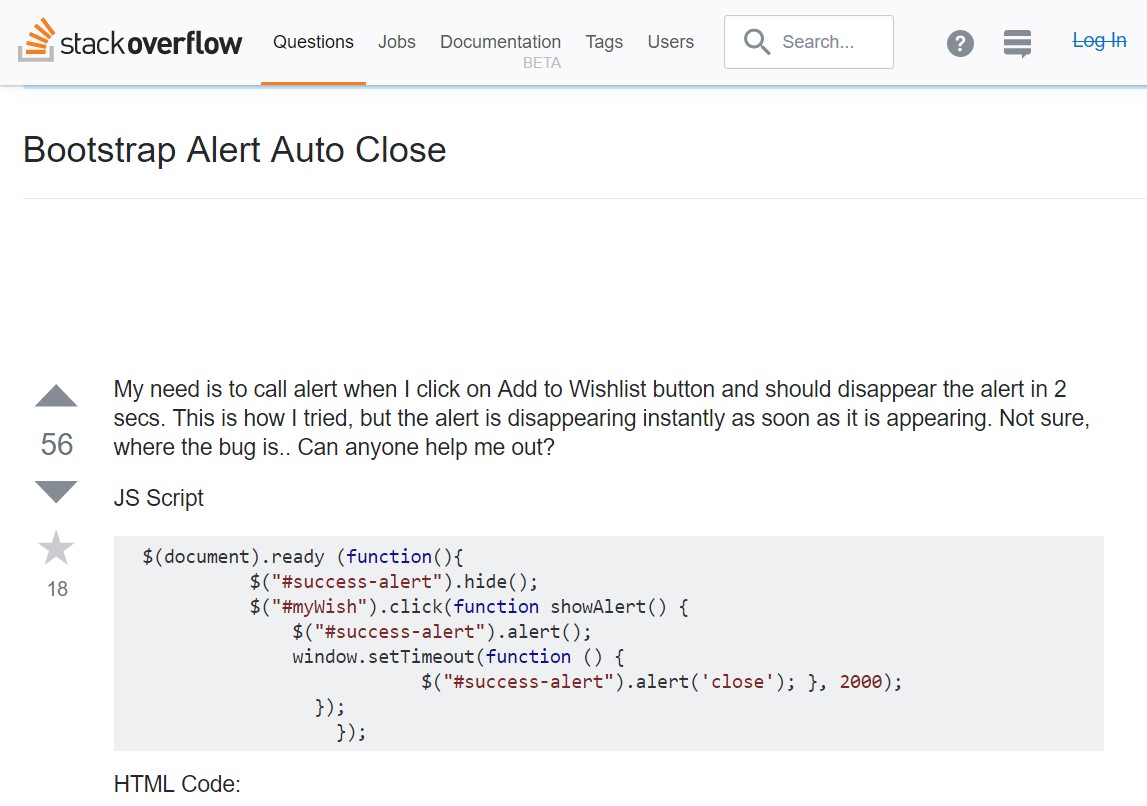
Bootstrap Alert Issue


W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue